СберМобайл
СберМобайл появился в 2016 году как часть экосистемы Сбера, а теперь является ключевым брендом ООО «Сбербанк–Телеком».
—
Оператор предлагает выгодные тарифы и комфортные способы их подключения как для частных лиц, так и для бизнеса. Связь стабильная, а новые продукты и решения — удобные и технологичные.
Контекст
Первое, что было сделано, — проведена комплексная аналитика блока с тарифами.
Выяснилось, что тарифные карточки в мобильном приложении получают на 30% меньше пользовательского внимания, чем на десктопной версии.
Чтобы привлечь ещё больше клиентов, было принято решение обновить UX-дизайн.
Выяснилось, что тарифные карточки в мобильном приложении получают на 30% меньше пользовательского внимания, чем на десктопной версии.
Чтобы привлечь ещё больше клиентов, было принято решение обновить UX-дизайн.





Работа над проектом
Проблемы дизайна
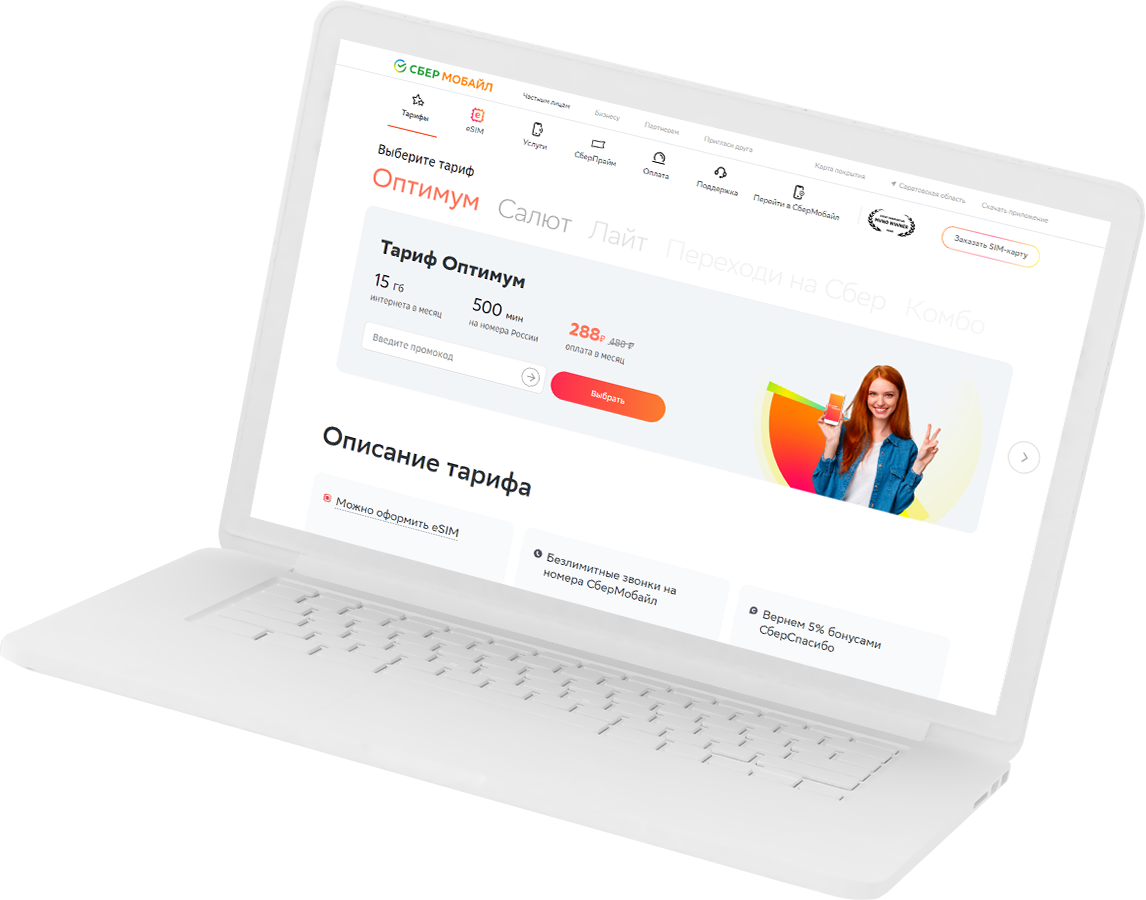
Мы провели UX-аналитику интерфейса и увидели, что на десктопе в карточках тарифа не использованы цветовые акценты и не рационально распределено пространство:
Те же проблемы нашли и в мобильной версии.
По результатам анализа дизайнер предложил новую визуальную концепцию.
По результатам анализа дизайнер предложил новую визуальную концепцию.
работа над проектом
работа над проектом
много пустых зон
большое расстояние между описанием тарифа
карточки выглядели чересчур длинными
большое расстояние между описанием тарифа
карточки выглядели чересчур длинными
Дизайн-концепция разработана на основе визуальной системы Сбера — использованы фирменные шрифты и цветовая схема бренда.
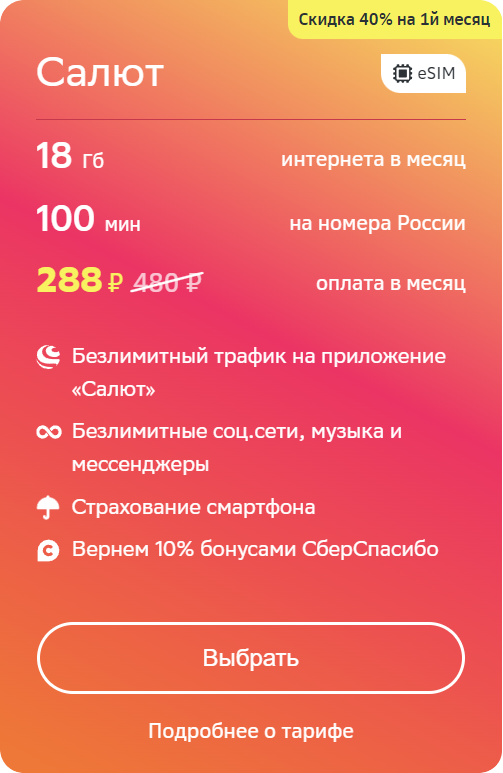
Клиенту было важно акцентировать тарифы «Салют» и «Оптимум», для них дизайнер использовал трехцветный градиент в палитре СберМобайла.
Клиенту было важно акцентировать тарифы «Салют» и «Оптимум», для них дизайнер использовал трехцветный градиент в палитре СберМобайла.
Цветовая палитра





Дизайн детальной страницы
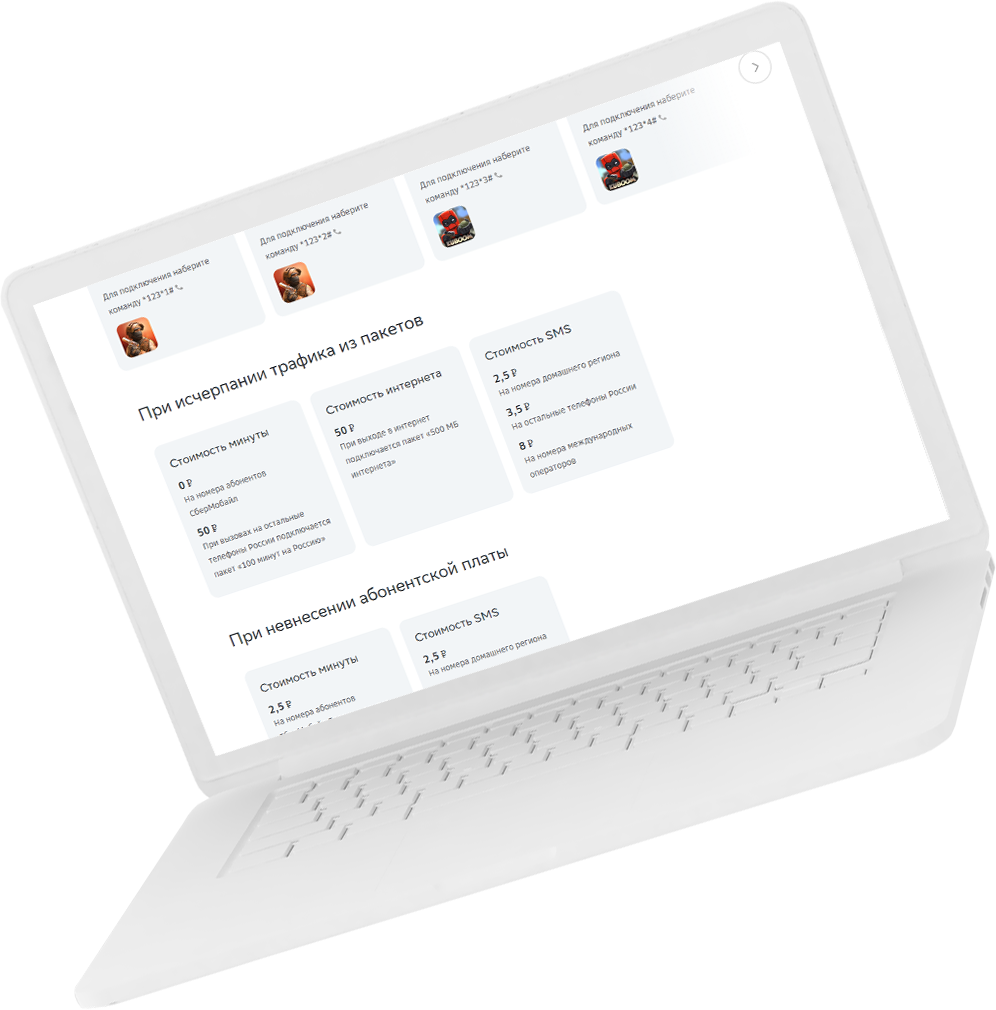
Мы уменьшили страницу в два раза и распределили контент по принципу «перевернутой пирамиды». Сначала дается базовая информация о тарифе, затем — дополнительные услуги.
Основные характеристики пользователь видит полностью, а объемные дополнительные предложения оформлены в слайдер, чтобы не усложнять восприятие.
Основные характеристики пользователь видит полностью, а объемные дополнительные предложения оформлены в слайдер, чтобы не усложнять восприятие.


Минималистичные баннеры
Для каждой детальной страницы мы сделали баннер со своим визуалом, чтобы отстроить тарифы друг от друга.
Информацию о тарифе уменьшили — теперь пользователь сразу видит ключевые поинты: количество интернета, минут и стоимость.
Информацию о тарифе уменьшили — теперь пользователь сразу видит ключевые поинты: количество интернета, минут и стоимость.

Карусель тарифов
Чтобы позволить пользователям сделать сравнительный анализ тарифов, была разработана тарифная карусель, которая дает возможность переключаться между детальными страницами в режиме одного окна.

A/B ТЕСТИРОВАНИЕ
Аналитика
A/B-тест проводился для 10 страниц, мы отдельно тестировали мобильную версию и десктоп. Аналитик отслеживал целевые действия в обоих сегментах: нажатия на кнопку «Выбрать» и «Подробнее», посещение корзины, доход и транзакции. В целом мы отследили 59 тысяч сеансов в Google Analytics 360.
Самое интересное в этом тестировании — его техническая часть. Нам нужно было выкатить два динамических блока карточек с разной структурой и одинаковой информацией. Верстка карточек сильно отличалась: разные иконки, количество контентных опций. Чтобы решить эту задачу, разработчик использовал Vue компонент, который через Google Optimize в зависимости от параметра ссылки подгружал на страницу либо старые карточки, либо новые.
Разработка
Здесь мы столкнулись с двумя сложностями:
Контент
№ 1. Разные тарифные условия в каждом регионе
СберМобайл делит регионы на фул и медиум, их стоимость, условия и набор контентных опций отличаются. Например, абоненты из Москвы могут добавить в тариф Shazam, а из Мурманска — нет. Поэтому информацию по всем 60 регионам контент-менеджер заполнял отдельно вручную.
№ 2. Контент новых и старых карточек сильно отличался
В новом дизайне размер карточек сильно уменьшился — изначально из семи контентных опций оставили только две. Каждую карточку нужно было заполнить по-своему, для этого мы продублировали опции в административной панели.
Все тарифные предложения и связи с контентными опциями настроили в тестовой среде и затем перенесли в продакшен. По скрипту разработчика они подгружались вместо старых тарифов. В новых карточках контент-менеджер убирал лишние пункты, затем мы тестировали промокоды и доступность опций для каждого региона.
Через две недели A/B-теста стало очевидно, что новый дизайн имеет более высокие прогнозируемые конверсии и целевые показатели, чем старый контент
СберМобайл делит регионы на фул и медиум, их стоимость, условия и набор контентных опций отличаются. Например, абоненты из Москвы могут добавить в тариф Shazam, а из Мурманска — нет. Поэтому информацию по всем 60 регионам контент-менеджер заполнял отдельно вручную.
№ 2. Контент новых и старых карточек сильно отличался
В новом дизайне размер карточек сильно уменьшился — изначально из семи контентных опций оставили только две. Каждую карточку нужно было заполнить по-своему, для этого мы продублировали опции в административной панели.
Все тарифные предложения и связи с контентными опциями настроили в тестовой среде и затем перенесли в продакшен. По скрипту разработчика они подгружались вместо старых тарифов. В новых карточках контент-менеджер убирал лишние пункты, затем мы тестировали промокоды и доступность опций для каждого региона.
Через две недели A/B-теста стало очевидно, что новый дизайн имеет более высокие прогнозируемые конверсии и целевые показатели, чем старый контент
Результаты
- 4%Спрогнозированный коэффициент транзакций
- 114Часов фронтенд и бэкенд разработки
- 12%Спрогнозированный рост конверсии по главным целевым кнопкам
- 104Часа работ над дизайном
- 59 000Сеансов отследил аналитик в Google Analytics 360
- 32Часа контентных работ