



Клиент
Год
Центральный
Банк Российской Федерации
Банк Российской Федерации
2023
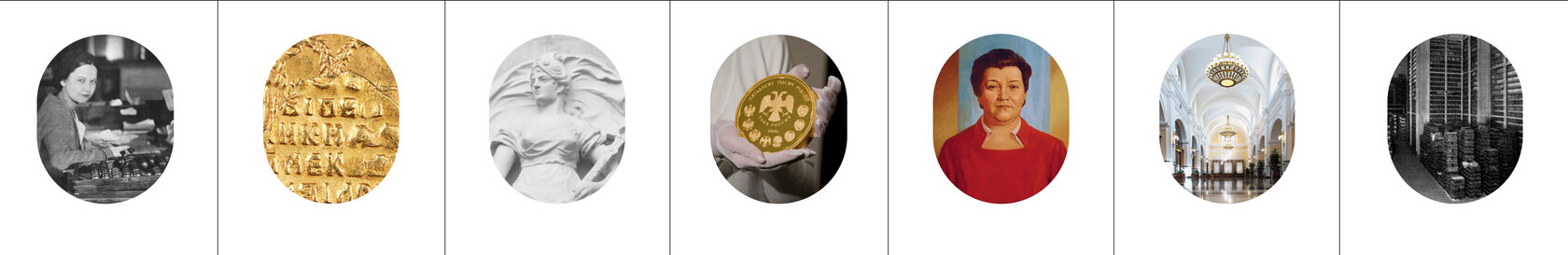
За 160 лет работы Банк России накопил огромную базу знаний о денежной истории нашей страны и зарубежья. Фотографии, документы, монеты архива хранятся в 54 филиалах Музея Банка России.
На сайте представлены:
Фотоистории




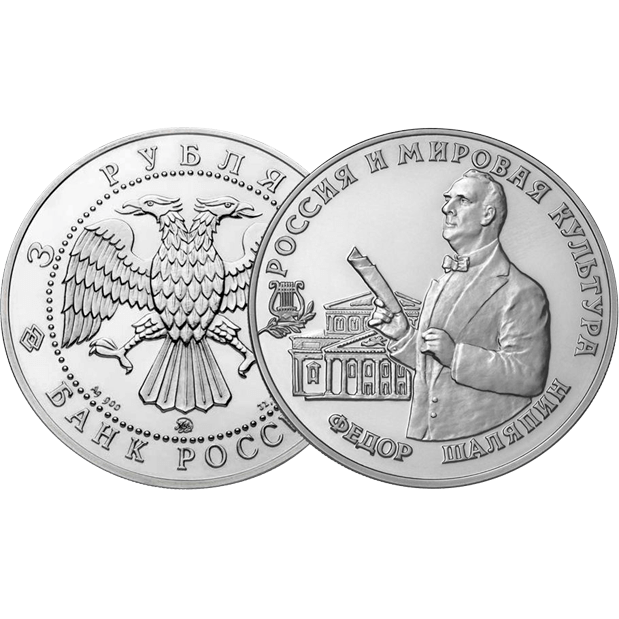
Фонд Музея состоит банкнот и памятных монет, которые были выпущены в разные года

Галерея монет

Задача
Разработать сайт Музея Банка России
Верстка
Фронтенд-разработка
Бэкенд-разработка
Тестирование
Верстка
Фронтенд-разработка
Бэкенд-разработка
Тестирование
Банк России хотел создать эстетичный, удобный
и быстрый ресурс. Сайт Музея должен мотивировать пользователей задержаться, почитать материалы и записаться на экскурсии.
и быстрый ресурс. Сайт Музея должен мотивировать пользователей задержаться, почитать материалы и записаться на экскурсии.
Также важно было сделать понятную для сотрудников и гибкую административную панель. Создать конструкторы онлайн-выставок и других разделов, которые можно добавлять и редактировать без разработчиков.
Вместе с командой агентства aic. мы создали общий просветительский ресурс для всех отделений Музея.
Технологии
PHP
1C-Bitrix
Vue.js
MySQL
1C-Bitrix
Vue.js
MySQL

Одна из особенностей проекта — большое количество контента: текстового, и визуального. Сайт редактируют сами сотрудники Музея Банка России. Им нужна была понятная и гибкая административная панель для публикации любых форматов: статей, фотоисторий, новостей.
Мы создали кастомный конструктор на основе модуля 1C-Bitrix «Редактор для контент-менеджеров»: расширили его функциональность и кастомизировали под запросы клиента. Главная «фишка» — отказ от верстки в поле детального описания.
Понятный и удобный конструктор страниц
Структура материалов
Сотрудники музея могут менять структуру материалов самостоятельно, для них панель выглядит как no-code платформа, где можно менять структуру блоков, шрифты, фоны, анимацию и даже ее скорость. Материалы получаются гармоничными и стильными.
Для работы с конструктором созданы «эталонные страницы» — подробный лендинг, на котором есть все типы блоков с пояснением для сотрудников музея.
Для виртуальных выставок Банк России специально оцифровал экспонаты. Наша команда подготовила три шаблона, на основе которых можно создавать страницы предстоящих экспозиций.
Для виртуальных выставок Банк России специально оцифровал экспонаты. Наша команда подготовила три шаблона, на основе которых можно создавать страницы предстоящих экспозиций.
Эталонные страницы для редакторов

На «эталонной странице» редакторы выбирают блоки, которые подходят под материал, а потом добавляют их по инструкции
01
02
03
02
03
Посмотрите, как это выглядит:
Быстрая загрузка страниц и устойчивость
Для быстрой работы сайта, загрузки анимаций и контента мы использовали сервис кеширования данных Memcached. Туда «складываются» данные, к которым нужен быстрый доступ, например, однотипные запросы. За стабильную работу ресурса отвечает сервер балансировки Nginx.
Для виртуальных выставок Банк России специально оцифровал экспонаты. Наша команда подготовила три шаблона, на основе которых можно создавать страницы предстоящих экспозиций.

Результаты


Менеджеры проекта:
Галина Копосова
Анастасия Андреева
Анастасия Андреева
Тимлид бэкенд-разработки:
Марк Ким
Тимлид фронтенд-разработки:
Елизавета Каторгина
Бэкенд-разработчики:
Иван Сергеев
Дмитрий Сидоренко
Адам Умаров
Дмитрий Сидоренко
Адам Умаров
Фронтенд-разработчик:
Максим Надеждин
DevOps-инженеры:
Михаил Воробьев
Александр Сотов
Александр Сотов
Создали гибкий конструктор выставок и статей для музейных сотрудников
Создали страницы для 55 филиалов музея в разных городах