
Команда UFS.Travel и digital-агентство «Далее» о том, какие обновления на сайте поспособствовали повышению конверсии на 16%.
Тенденции в области дизайна и интерфейсов меняются быстрее, чем тренды в модной индустрии. Отвлекся на минуту — и безнадежно отстал. Пользователь тоже становится всё более избирательным. И если пять лет назад это было: «Ух ты, смотри, я могу купить билет в онлайне», — то сейчас: «Представляешь, я целых полторы минуты копался, ужасно неудобный сайт».
По статистике искушенному клиенту хватает 30 секунд, чтобы проникнуться доверием к ресурсу. Своеобразный speed dating с сайтом, на котором пользователь уже в первую минуту решает, вернётся он сюда или нет.
Первый блин комом
В 2015 году мы поняли, что представляем собой «просто сервис» для туризма со стандартным набором функций: отфильтровать, принять оплату, выдать электронный билет. Хотелось подняться над массой других сайтов, поэтому мы приняли решение избавиться от тяжеловесного дизайна, которому было больше трех лет.
Но конверсия клиентов при новом сайте, к сожалению, так и не порадовала — вместо ожидаемых 6–7% прирост составил всего 4%, а количество покупок и вовсе снизилось. Пользователь не хотел к нам возвращаться, и эта ситуация нас совсем не устраивала. Решили подойти к переменам более основательно.
Шаг первый: обновление начинки
Роман Шугалей, директор онлайн-сервиса для путешествий UFS.Travel
В качестве подготовки почвы для нового дизайна мы повысили скорость работы сайта и перевели его на самые последние технологии. Раньше сервис работал на .NET, C#, JavaScript и MVC, но скорость загрузки страницы составляла 11 секунд, что отталкивало путешественников. Поэтому в части продаж ж/д-билетов мы перешли на технологию SPA — Single Page Application («приложение одной страницы»), созданной на базе React.js.
В результате страницы стали подгружаться очень быстро — за шесть-семь секунд. Эта же технология используется в Facebook, Airbnb и других технологически продвинутых компаниях. Именно она легла в основу построения нового дизайна. Идея состоит в том, что уже однажды загруженные интернет-страницы не требуют перезагрузки и переход между ними осуществляется почти мгновенно.

Чтобы всегда иметь возможность постоянно улучшать сайт без обновления общего ядра SPA, мы разделили все функции на отдельно стоящие микросервисы. Авторизация пользователей, продажа дополнительных услуг, страхование, модуль выбора платежных инструментов, маркетинговые интеграции с рекламными системами — всё это отдельно стоящие сервисы, общающиеся между собой через интерфейс программирования API, которые можно изменять индивидуально, без необходимости приостанавливать работу целого продукта в случае выявления багов.
Также было решено использовать unit- (раздельное) и функциональное тестирование, чтобы при автоматической проверке находить обновленные функции без нагрузки на микросервисы и ядро SPA.
Кроме этого мы использовали серверный рендеринг, без которого не было бы как таковой HTML-страницы и браузеру пользователя пришлось бы собирать данные для построения на клиенте самостоятельно. Технология позволяет нам отдавать на клиент уже готовую верстку страницы, что положительно сказывается на скорости загрузки и SEO-оптимизации продукта — страница загружается быстро и пользователю не нужно долго ждать.
Шаг второй: юзабилити-исследования
Андрей Шевченко, креативный директор digital-агентства «Далее»
Взявшись за проект UFS.Travel на самом старте планирования оптимальной структуры нового сайта, мы решили вернуться к истокам и копнуть глубже в смысл вопроса: «Что такое путешествия?». Разобраться помогло юзабилити-исследование.
К участию привлеки целевую аудиторию сайта. Респондентам было предложено потестировать функциональность и оценить дизайн ресурса. Ассоциативный ряд участников выстроился в цепочку из связанных с путешествием деталей: радостное ожидание, стук колес, встреча со старыми друзьями. Именно этих простых эмоций не хватало клиентам UFS.Travel и, как следствие, сайту.
Например, MailChimp делает ставку на юмор, «Сбербанк» переводит всё в инфографику, а интернет-магазин Photojojo практически на каждой странице размещает «пасхалки». Методы у всех разные, но все они направлены на достижение одной цели — сделать так, чтобы сайт запомнился. По такому принципу и работает эмоциональный веб-дизайн, который особенно важен в travel-индустрии.
Директор UFS.Travel Роман Шугалей: мы поставили цель выйти за пределы стандартного интерфейса и создать особенную, отличающуюся от остальных историю про путешествия. Новый сайт должен был не просто позволять купить билет, но и дарить эмоции, которые запомнятся и заставят возвращаться на него снова и снова.
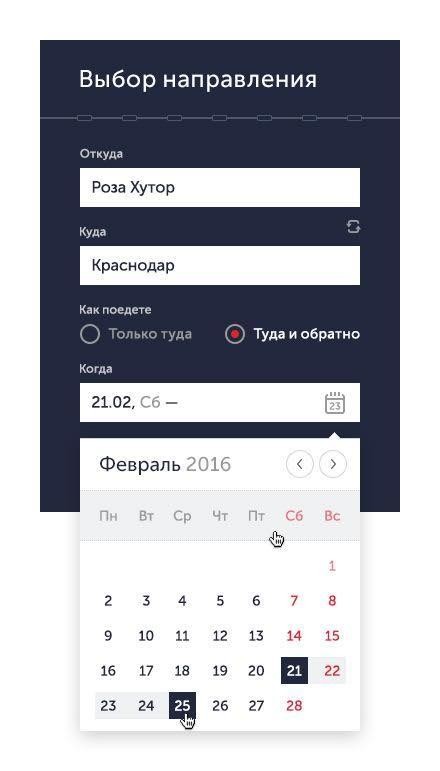
Мы изучили пользовательский опыт, отзывы клиентов и различные сценарии взаимодействия с сайтом. Выявили самые слабые места: незаметную форму покупки билета, календарь с маленькими цифрами, не очень симпатичные схемы поездов.

Также многие посетители жаловались на неудобство заполнения данных пассажира — некоторые поля были настолько незаметны, что их постоянно пропускали. Также практически все обращали внимание на «серость» сайта — по мнению пользователей, он не запоминался, в то время как travel-ресурс должен быть ярким.
Выбор продающей основы
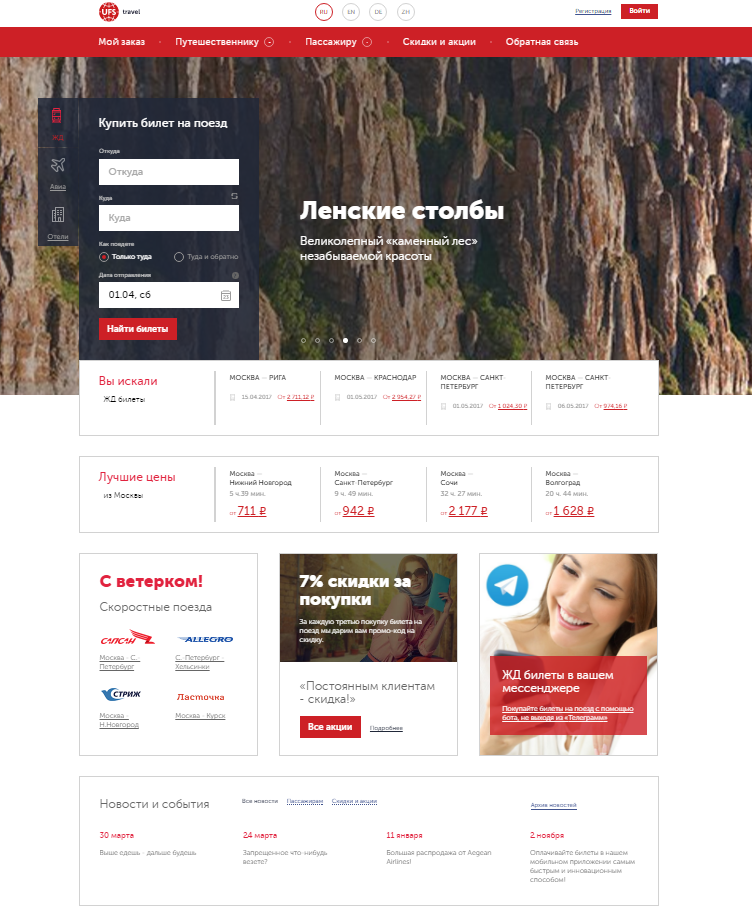
Основой нового стиля стали фотографии. Чтобы сайт с первых шагов дарил нужные эмоции, мы разместили на стартовой странице анимированные фоны с самыми актуальными предложениями и акциям. Слайдер с сочными фотографиями добавили под шапку — пользователь должен видеть места, куда действительно стоит поехать.
Однако если размещать снимки бездумно, это даст обратный эффект: они перетянут на себя всё внимание пользователей, отвлекут от покупки и в итоге понизят конверсию. Поэтому яркие виджеты и стильные информационные карточки, которые помогают пользователю лучше ориентироваться на сайте, мы разместили на главной странице, но всё же на второй зоне скролла.
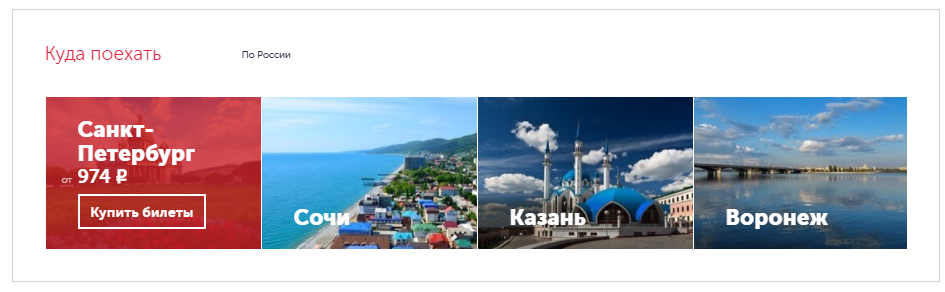
Фотографии на сайте UFS.Travel имеют не только декоративную, но и информативную функцию. На многих изображениях мы рассказываем про уникальные и необычные места, которые можно посетить в России. В результате пользователь узнаёт что-то новое, все блоки смотрятся органично, а интерфейс не страдает. При этом купить билет в нужном направлении можно просто кликнув на картинку.

Шаг третий: оптимизация поиска
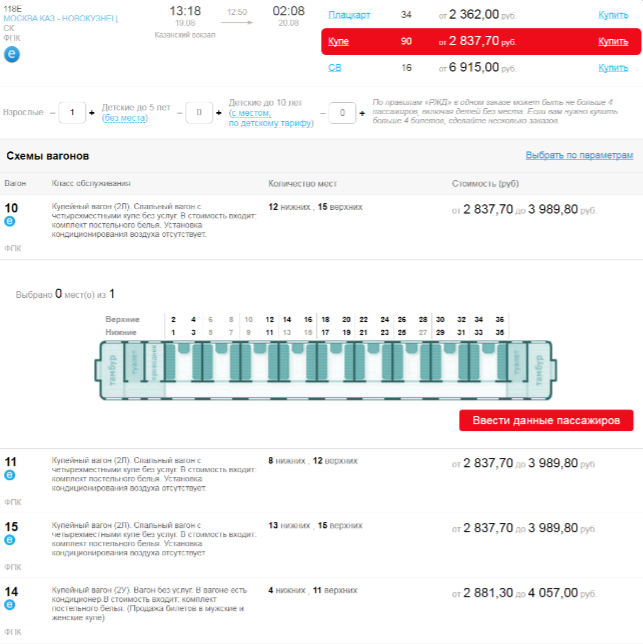
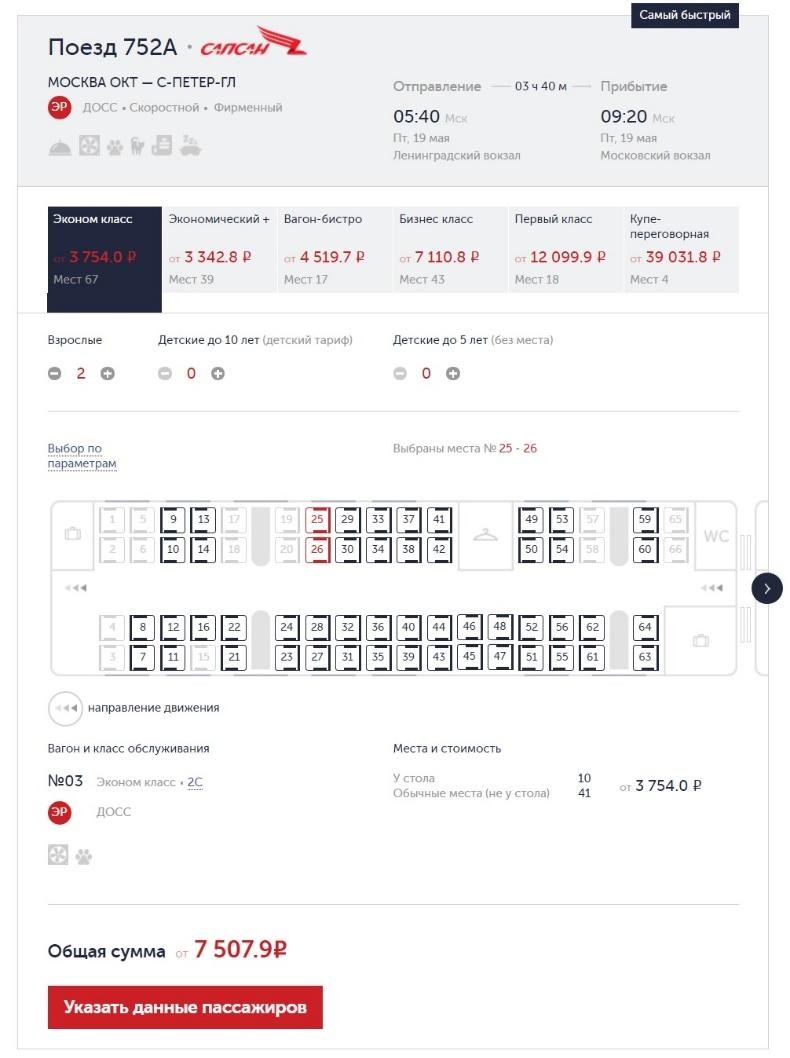
Поскольку сайт ориентирован на продажу туристических услуг, мы обновили элементы поиска билетов, выбора поезда, вагона и места и увеличили их размер. Найти информацию на странице стало удобнее, а выбрать подходящее место теперь можно по параметрам или на визуально более понятной схеме.

Мы прислушались к пожеланиям клиентов по функциональности: на новом сайте добавили возможность покупать билеты сразу туда и обратно, а для всех этапов покупки установили контрастные блоки — поработали над типографикой, выделили заголовки цветом и увеличили шрифт для мобильных устройств.
После долгих проб и споров в качестве основного семейства шрифтов мы выбрали Museo Sans. Он лучше всего лёг в новый дизайн: выглядит современно и лаконично, одинаково хорошо читается как с десктопа, так и с мобильных устройств.

Шаг четвёртый: расстановка акцентов
В качестве основного цвета сайта было решено оставить красный. И не напрасно: анализ поведения нескольких групп пользователей опроверг распространенное мнение об агрессивности этого цвета. Мы экспериментировали с разными оттенками и в итоге выбрали тот, который максимально хорошо укладывался в получившийся дизайн.
Большинство пользователей отметили, что красные заголовки и кнопки привлекают внимание, агрессивности в картинке никто не почувствовал.

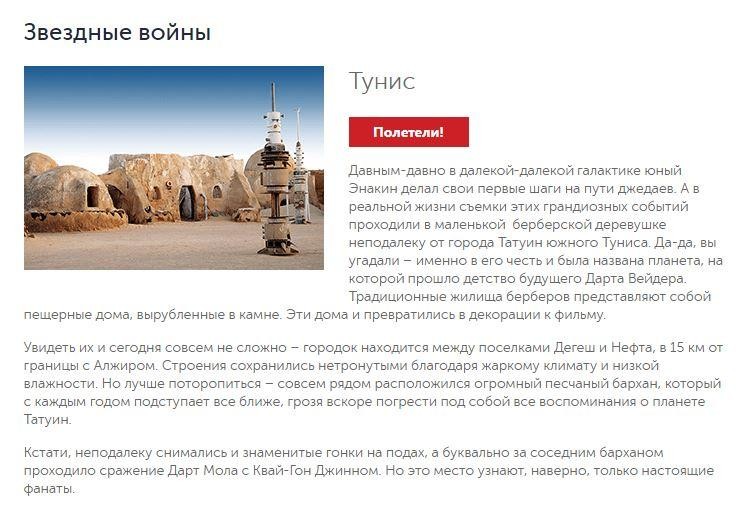
Добавив кнопку целевого действия в разделе «Советы путешественникам», мы увеличили конверсию на 3–5%. В этом разделе мы размещаем тематические материалы с идеями о том, куда можно отправиться. Тщательно проработав уникальные туристические маршруты, мы запустили на своем сайте серию публикаций о необычных местах.
Мраморный каньон Рускеала, Марсианское озеро, места съемок «Интерстеллара» — в подборках нет заезженных мест, и каждый путешественник может открыть для себя новый уголок Земли или пройтись по стопам героя любимого фильма.

Заинтересовав потенциального клиента описанием локации и красивыми фото, мы предлагаем купить туда билет с помощью активных кнопок «Поехали», «Полетели». При разработке CTA-кнопок (call to action) мы пользовались несколькими важными принципами. Текст в кнопке должен:
- Конкретизировать действие. В этом смысле слова «Купить», «Приобрести» ни о чём не говорят.
- Содержать призыв к действию (лучше с восклицательным знаком): «Поехали!», «Полетели!».
- Вызывать эмпатию. Так пользователи «примерят» кнопку на себя и будут больше расположены к совершению действия.
- Контрастировать с общим фоном. Мы использовали белый цвет текста на красном фоне кнопки. Получилось ярко и аккуратно, поскольку CTA интегрированы в текст.
Результат
К новому сайту пользователи привыкали в течение трех месяцев. За это время сократилось количество отказов и увеличилось количество просмотренных страниц. Обновлённый яркий дизайн и интересная подача информации в контентных разделах также не остались незамеченными: посетители стали задерживаться на информационных страницах и статьях на 56% дольше.
Была решена и главная проблема — пользователи стали охотнее возвращаться на сайт:
- Конверсия в продажу из вернувшихся выросла на 10%.
- Общий коэффициент конверсии увеличился на 16%.
- Количество «брошенных корзин» сократилось на 14%.
Адаптивный дизайн также положительно сказался на покупках с планшетных устройств — они выросли на 5%. Пользователи высоко оценили удобство новой функциональности: теперь в 20% случаев билеты туда и обратно покупаются сразу в одном заказе, что значительно экономит время клиентов.
Опираясь на результаты, мы сделали вывод, что редизайн помог UFS.Travel создать свой собственный почерк. Сервис стал дарить нужное настроение и подталкивать покупателя к планированию путешествия и совершению спонтанных поездок — в лучших традициях эмоционального дизайна.
Первоисточник материала здесь