
Технологии и стандарты меняются, и дизайн сайта должен им соответствовать. Но даже если новый дизайн эстетически и функционально безупречен, клиенты привыкли к старому сайту и психологически сопротивляются изменениям. Уменьшить неудобства от редизайна помогут наши советы и чек-лист.
Подготовка
Чтобы минимизировать стресс и отрицательную реакцию, начните с ответа на вопрос — чего вы хотите достичь обновлением дизайна? Сформулировать четкий ответ помогут продуманная концепция и анализ данных. Новый дизайн должен способствовать увеличению конверсии, улучшить пользовательский опыт и восприятие бренда.
Проанализируйте все, что вы знаете об источниках трафика, уровне конверсии, времени, которое пользователи проводят на странице, популярности того или иного раздела.
Стройте новый дизайн как продолжение существующего: во время аудита своего сайта составьте список того, что вы хотите сохранить. Это может быть сильный контент, иллюстрации в стиле бренда и удобный сервис. Проанализируйте пользовательские задачи и стиль: верно ли подобраны цветовые решения, иконки, шрифты на текущей версии сайта. При составлении плана на редизайн добавьте сильные визуальные образы и эффекты, на которые люди отреагируют, сделайте акцент на идентичности вашего бренда.
Психологические факторы
Пользователи недовольны не потому, что им не нравится новый дизайн, а потому что они сопротивляются обновлению психологически. Это изменения, а большинство людей не любят изменения, т.к. они требуют усилий, и люди не знают, чего ожидать – объясняет Виталий Дуленко, дизайнер продуктов в Wirex.
Есть и исключения, сегмент early adopters, аудитория, которая начинает пользоваться новыми технологиями или продуктами сразу же, как только они появляются на рынке. Но у большинства людей, привыкших к сервису, уже выработан алгоритм использования. После полного редизайна этот алгоритм больше не будет работать. Пользователям придется формировать новые привычки, что потребует от них серьезной мотивации. В худшем случае их привычные действия будут приводить не к желаемому результату, а к ошибкам. И пользователи будут винить разработчиков и дизайнеров в том, что их выставляют дураками.
Люди не знают, чего ожидать от изменений. Подумайте о том, чтобы максимально сохранить первоначальную структуру сайта и функциональности. Если редизайн повлияет на сохраненные учетные записи, историю заказов, собранную пользователем библиотеку – это гораздо хуже, чем недовольство визуальной частью.
Один из лайфаков, которым пользуются Facebook, Amazon, Twitter – это внедрять изменения частями. Не добавлять сразу новый сервис, функциональности и дизайн, а вносить небольшие изменения постепенно.

Воспользуйтесь чек-листом, чтобы сделать редизайн наиболее безболезненным для пользователей:
- Поставлены цели редизайна и подготовлен реалистичный таймлайн.
- Стратегия учитывает тренды в вашем сегменте бизнеса и анализ сайтов конкурентов.
- Гипотезы проверены на A/B тестах.
- Все удачные решения прежнего сайта: запоминающийся контент, ключевые слова, тэги, средства конверсии, сохранены и перейдут на новую версию.
- Все функциональности работают как раньше, все пользовательские данные и настройки сохранены.
- Контент подготовлен заранее. Пользователи и поисковики любят свежий контент.
- Верстка проверена на всех браузерах и устройствах.
- Проверена скорость загрузки сайта.
- Есть опции вернуться на старую версию сайта и оставить фидбек.
- Проверены настройки для индексации сайта поисковиками.
- Подготовлен пресс-релиз о редизайне.
Опыт ДАЛЕЕ
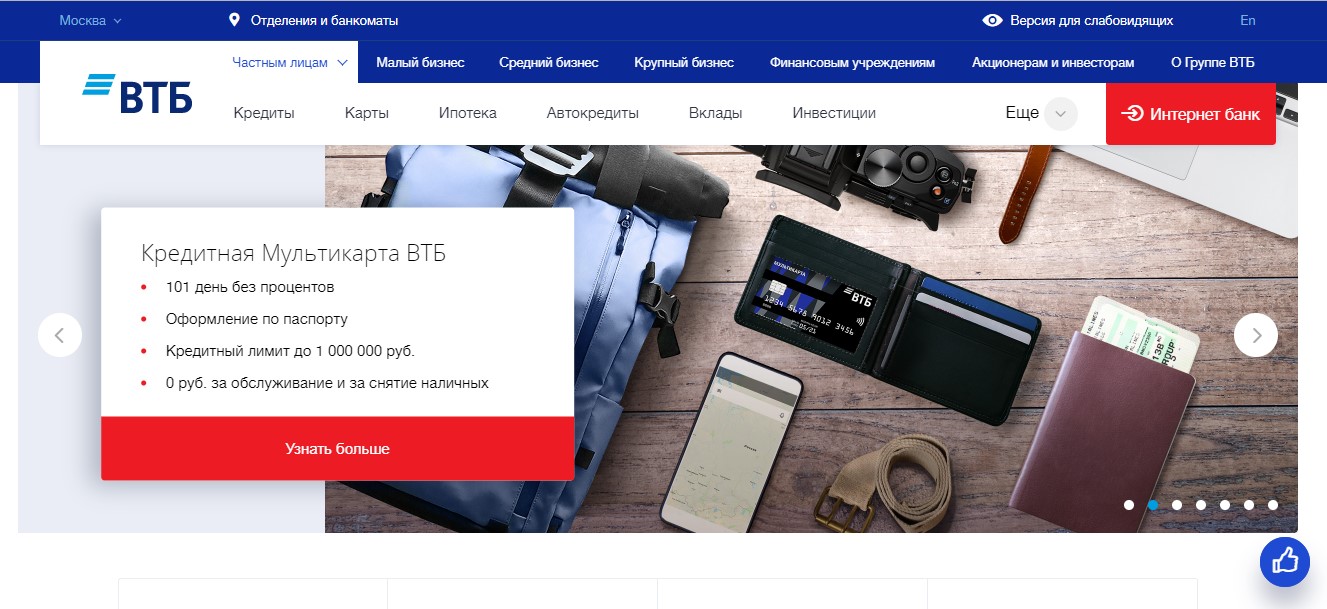
В начале 2018 года мы обновили дизайн сайта объединенного банка ВТБ. Нашей целью было сохранить привычный юзабилити для аудитории всех трех банков, а также в визуальной части внедрить детали фирменного стиля обновленного бренда и новый логотип.
За основу мы взяли результаты юзабилити-тестирования, прототипы и новые гайды. Анализ показал, какие разделы действительно нужны пользователям, где стоит улучшить описание, какие блоки акцентировать. Эти данные помогли улучшить навигацию и структурировать контент.

Пользователя можно подготовить к грядущим изменениям на сайте можно с помощью онбординга – знакомства пользователя с новым продуктом или изменением. Важно насколько нативно выполнен гайд, это может быть интерактив или простой скринкаст.
Наш клиент Сбербанк снял видео, объясняющее зачем нужен редизайн и что изменится. В первую очередь изменения затронули навигацию, поэтому в видео рассказывается об изменениях названий сервисов и продуктов, чтобы было легче найти их и сразу попасть на нужную страницу.
Вывод
Люди не любят изменения, но это не значит, что дизайн сайта должен годами оставаться неизменным. Узнайте, какие функциональности вашего сайта критически важны для пользователей, и не перечеркивайте сразу старый дизайн. Если навигация останется привычной, пользователи отнесутся к изменениям спокойнее. Попытайтесь продать ваш редизайн так, как будто вы даете пользователям именно то, что им нужно, и его полюбят.