
Как адаптировать дизайн под разные устройства, чтобы он оставался удобным для пользователя? Вместе с контент-продюссером компании InVision Уиллом Фенгом мы разбирались в этом вопросе.
Жизнь была проще, когда веб-дизайнерам приходилось беспокоиться только о десктопных версиях сайта. Для большинства мониторов и дисплеев было легко создавать дизайн, один размер подходил почти под все. А потом наступил подъем мобильного интернета.
С расцветом мобильного интернета одной из важных тем для обсуждения стал выбор между созданием адаптивного (adaptive web design), отзывчивого дизайна (responsive web design), который будет меняться под разные стандарты, и дизайном автономного сайта, так же известного как m(точка) дизайн со структурой http://m.site.com URL.
В сегодняшнем разговоре будем считать сайты с дизайном m(точка) идеей из прошлого. Они больше не считаются оптимальным решением, поскольку подразумевают создание полностью нового сайта с меньшим количеством контента, изображений и упрощенной навигацией. Помня об этом, давайте посмотрим на разные подходы к дизайну для нескольких устройств.

Что такое отзывчивый и адаптивный веб-дизайн?
В начале века споры в веб-дизайне велись о фиксированном макете и адаптивном. Адаптивные макеты регулировались процентным соотношением, и они растягивались по размеру браузера, в то время как фиксированные макеты ограничены шириной пикселей, заданной дизайнером.
Ни один из этих подходов не был безошибочным. Адаптивные макеты работали на экранах разного размера, но выглядели непривлекательными на широких мониторах. Фиксированные дизайны хорошо работали на экранах, для которых они были нарисованы, но их было практически невозможно использовать на мобильных устройствах с меньшим экраном.
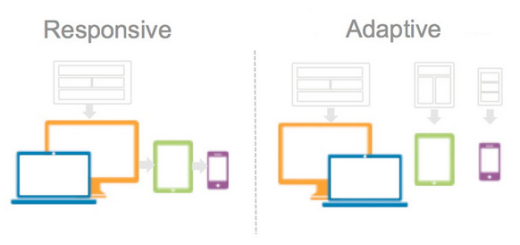
Самые актуальные темы для обсуждения сейчас — это отзывчивый и адаптивный веб-дизайн. Применяя оба метода, легче соблюсти рекомендации Google, чтобы сайт был доступен на мобильной версии, имел хороший UX и исполнение, но каждый подход имеет свои плюсы и минусы.
Для начала, адаптивный веб-дизайн похож на фиксированный дизайн, который использует статичные макеты, основанные на брейкпойнтах. Адаптивный дизайн определяет размер экрана и загружает подходящий под него макет. Этот подход включает создание дизайна как минимум для 6 разрешений, что означает дополнительную разработку и дизайн для нескольких размеров экрана.
Этот подход позволяет больше контролировать стиль и контентную стратегию, чего не всегда можно достичь, используя отзывчивый веб-дизайн. Но в перспективе создание минимум 6 «новых сайтов» с нуля – это большой объем работы, которую не обязательно делать, выбрав отзывчивый веб-дизайн.

Кэрри Казинс из издания The Next Web говорит, что вам стоит подумать о выборе адаптивного дизайна, если:
- Сайт должен по-разному работать на всех устройствах;
- И вы действительно можете создать разные версии для каждого из устройств;
- Вы можете создавать адаптивные шаблоны;
- Ваш пользователь получает информацию на многих устройствах (если аналитика показывает, что 70% пользователей заходят на сайт с одного устройства, адаптивный UI не стоит вашего времени).
С другой стороны, отзывчивый веб-дизайн не дает вам такого контроля над контентом и стилем, как адаптивный, но требует гораздо меньше работы для его создания и поддержки. Отзывчивый веб-дизайн как потомок адаптивного макета: он адаптируется к размеру экрана, не важно какого устройства. Отзывчивый дизайн использует CSS-запросы, чтобы изменить стили на основании целевого устройства, и потом загружает макет страницы под размер экрана вашего устройства.
Поскольку отзывчивый дизайн двигает контент по экрану, подстраиваясь под размеры браузера, устройства, вам нужно уделить внимание визуальной иерархии контента. Здесь поможет тестирование в разных браузерах и на разных устройствах. Многие дизайнеры считают, что отзывчивый дизайн — более трудоемкий метод, потому что его нужно планировать для почти бесконечного числа размеров экрана. Даже с этим недостатком, отзывчивый дизайн почти всегда в результате дает лучший код и лучшую адаптивность.
Почему отзывчивый дизайн – это будущее веба?
Все еще не убеждены, почему отзывчивый дизайн – это ответственный подход к дизайну?
Как на счет этого:
Он более удобен для ваших пользователей. Нет никаких установленных пределов размера экрана, как у адаптивного дизайна. Пока отзывчивый дизайн гарантирует хорошую работу на любом размере экрана, адаптивный дизайн будет работать только на том количестве экранов, под которое сделаны макеты.
Отзывчивый дизайн быстрее загружается. Адаптивный сайт должен загрузить ВСЕ возможные макеты, в то время как отзывчивый сайт должен загрузить только один, который работает на всех платформах.
Он нацелен на требования будущего. Поскольку он не ограничен заданными размерами экрана, ваша страница будет загружаться и хорошо выглядеть на следующем телефоне Samsung или iPhone (не говоря о планшетах и умных часах), независимо от размеров экрана.
Так что, добро пожаловать в мир, где требуется совсем небольшое усилие, чтобы все версии для ваших iPad, iPhone, Android существовали внутри одного файла. Вы сможете увидеть изменения в режиме реального времени, как только скорректируете размеры.

Как работают в агентстве «ДАЛЕЕ»
Для всех наших проектов мы создаем адаптивную версию сайта. Мы пользуемся методологией desktop first: сначала решаем, как дизайн будет отображаться на десктопе, а потом адаптируем его под меньшее разрешение.
Мы рисуем макеты под 3 стандартных разрешения – узкий десктоп, планшет и мобильный. В дизайне мы учитываем брейкпойнты, это базовое решение, поскольку в определенных пунктах все равно должно что-то измениться, элементы должны перестроиться под размер экрана. Но в верстке мы учитываем все разрешения, чтобы в промежутках изображение тянулось и все элементы оставались на своих местах.
Если экран смартфона окажется чуть шире стандартной величины, сайт все равно будет хорошо выглядеть, меню, изображения и заголовки никуда не уедут. Мы верстаем только по макетам, чтобы сайт выглядел точно так, как задумал дизайнер.
Оригинал статьи здесь.