
Как инфографика пришла в онлайн
В 2000-х годах в вебе начали активно использовать инфографику, чтобы сделать страницы нагляднее и помочь пользователю разобраться в том или ином процессе. По сути, оффлайновый формат визуализации данных взяли и перенесли в онлайн.
Инфографике, как явлению, уже много столетий. Даже наскальную живопись, средневековые чертежи и первые географические карты можно рассматривать как разновидности инфографики. Если говорить о более современном этапе, то в интернет она перешла из рекламных и печатных материалов. А основные постулаты инфографики сформулировал легендарный Эдвард Тафти в своих книгах.
Старожилы интернета помнят, что в 90-00-е он был, в основном, текстовым. Визуала не хватало. Да и в онлайне сидели гики, которым были не страшны лонгриды. Дальше подтянулась новая аудитория, которая использовала интернет, но не любила тексты. Инфографика стала прорывом для этого сегмента. Даже простой ее перенос, без учета особенностей для онлайна, произвел вау-эффект.
Преимуществом формата было то, что им хотелось делиться. Инфографика спекулировала на т.н. боязни пропустить что-то интересное (fear of missing smth out). Люди сохраняли ее себе в профиль или в заметки с мыслью: «Сейчас времени нет, но потом точно посмотрю», формируя бесконечный список для чтения. Что бывает с такими списками нам всем хорошо известно.
Большие охваты и вовлеченность подстегнули людей и бизнес создавать отделы по визуализации данных или даже студии инфографики. Россия не осталась в стороне — в 10-х крупные информагентства тоже пошли в сторону инфографики. Начала складываться российская индустрия и комьюнити инфограферов. ТАСС и РИА Новости даже создали целые студии инфографики. Появились и коммерческие компании.

В те годы к ней не было определенных критериев, каждый делал кто во что горазд. И часто визуализация данных не облегчала восприятие информации, а служила украшением и была направлена на вау-эффект. Она лишь создавала у читателя ощущение, что он в чем-то разобрался. В итоге в этот формат начали упаковывать буквально все, и это не могло не сказаться на качестве.


Мы не считаем, что лонгриды и сложная инфографика никому не нужны. Просто пользователи за 10 лет стали избирательнее: они будут вчитываться и разбираться в материале, только если его полезность будет неоспоримой.
Инфографика была одним из инструментов, сделавших интернет визуальным. И задала направление мысли для контентмейкеров — наглядность и желание поделиться. Однако несмотря на бешеную популярность в 2000-2010-е, сегодня она вытесняется более современными форматами и «ищет свое место» в постоянно обновляющемся цифровом мире.
Смысловые уровни инфографики

Чем сложнее охватываемый материал, тем больше смысловых уровней должна отобразить инфографика. Условно можно выделить четыре основных уровня, рассмотрим каждый.
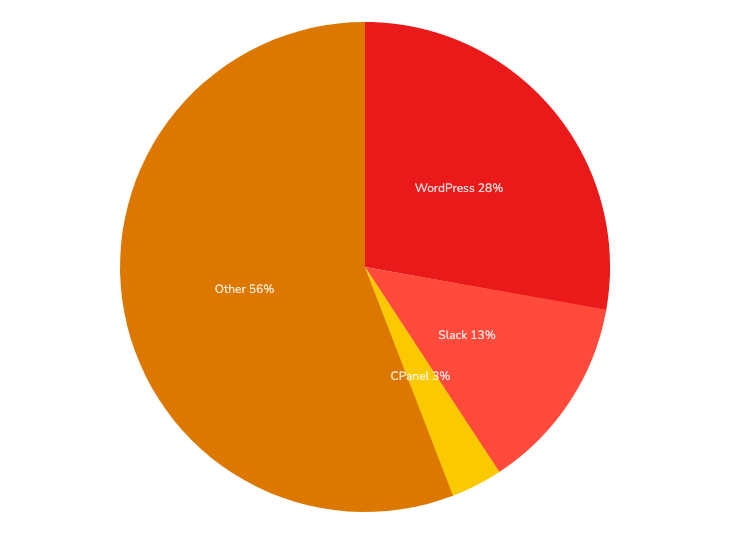
Визуализация данных: работает с числовыми показателями, которые представлены в наглядном виде — график, таблица, диаграмма с минимальными пояснениями или без них. Некоторые из этих визуалов теряют смысловую нагрузку в отрыве от контекста.

В примере выше нет комментариев о цифрах или указанных продуктах. Если вам знакомо понятие CMS, то вы поймете, что диаграмма, вероятнее всего, показывает соотношение использования CMS. Но при этом неизвестна ни выборка сайтов, ни критерии подсчета данных.
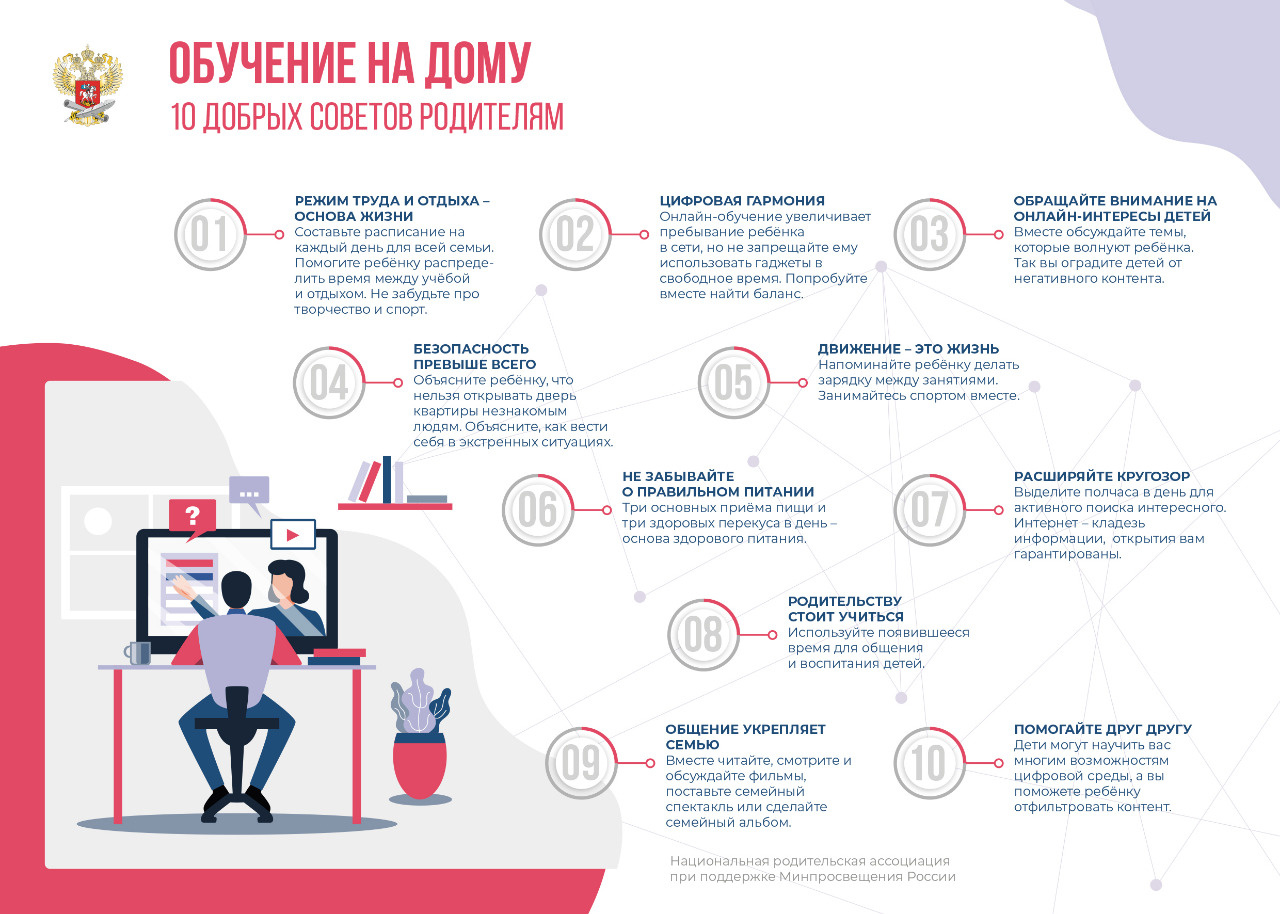
Визуализация процесса: инфографика представляет собой единицу информации. В ней есть схематичное изображение процесса или явления с взаимосвязями и комментариями. Ниже представлен пример, у которого есть верхний уровень — стадии воронки — и нижний — подписи к каждой и разбивка основной воронки по дополнительному критерию. Эта иллюстрация может работать в отрыве от контекста.

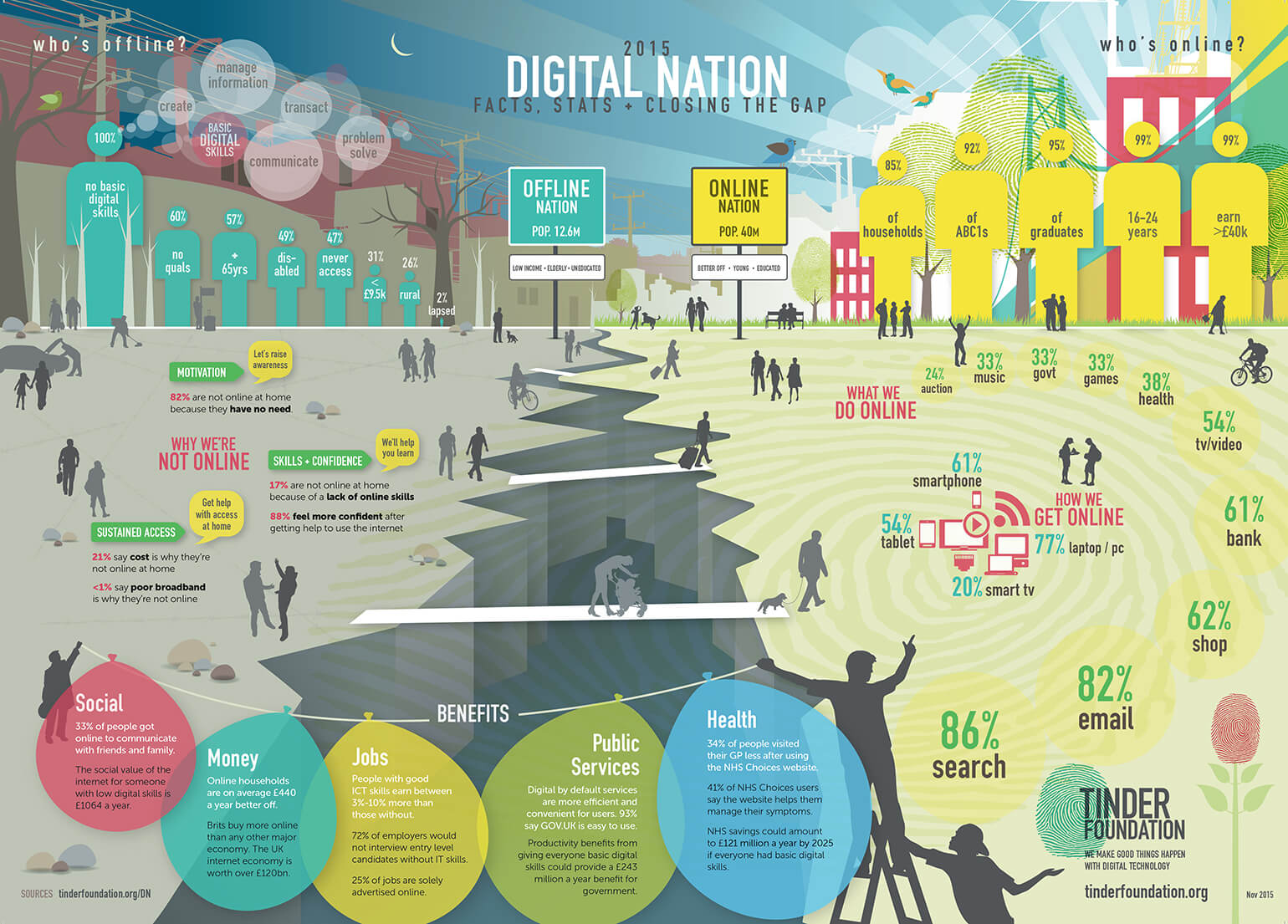
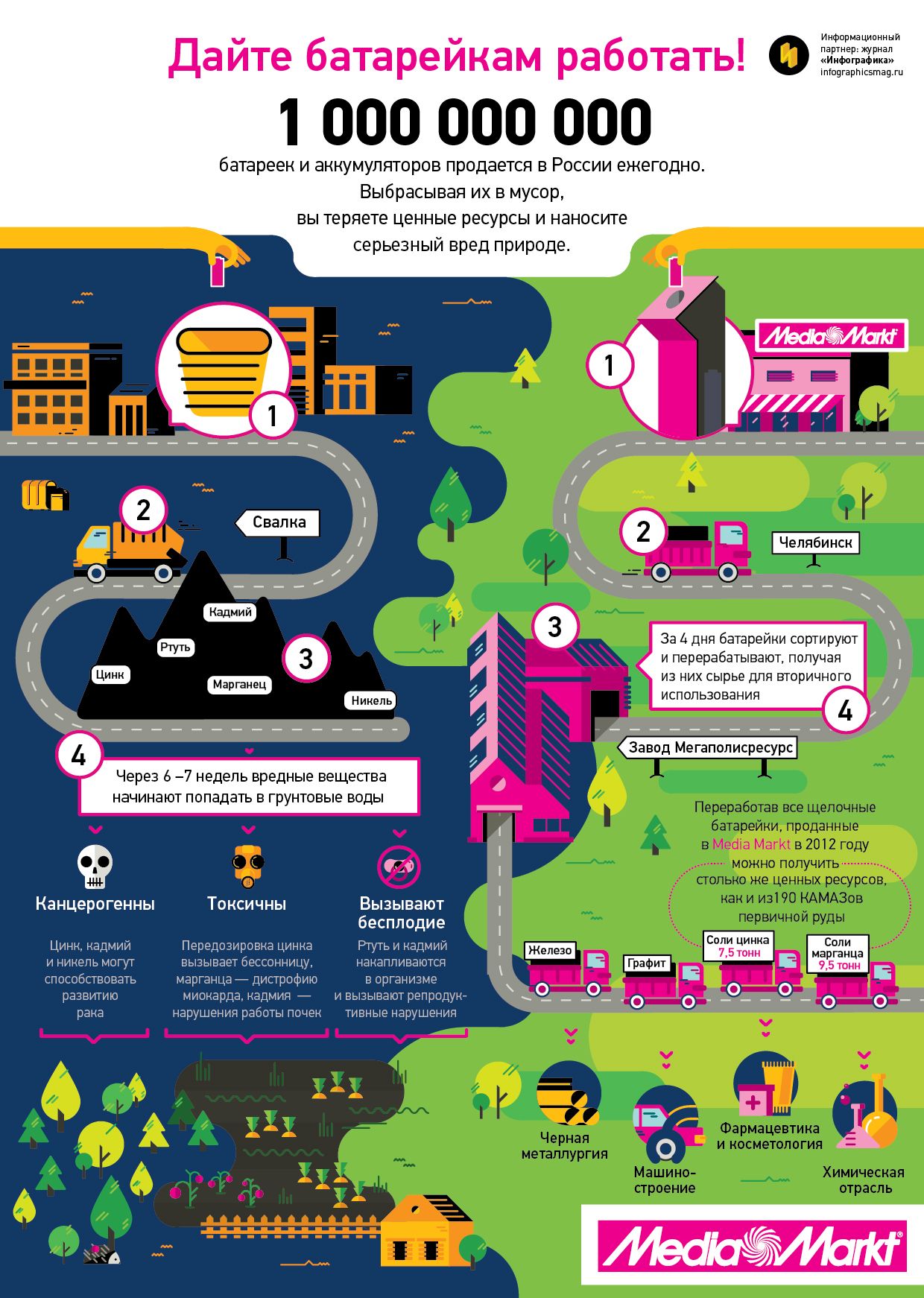
Карта / визуализация процесса: разновидность единицы информации, которая содержит в себе контекст с взаимосвязями. Пользователь получает исчерпывающие данные о процессе или явлении. Инфографика создает четкое представление о теме.

Пример самодостаточной инфографики, где читателя призывают утилизировать батарейки правильно и показывают, что происходит, если этого не делать.
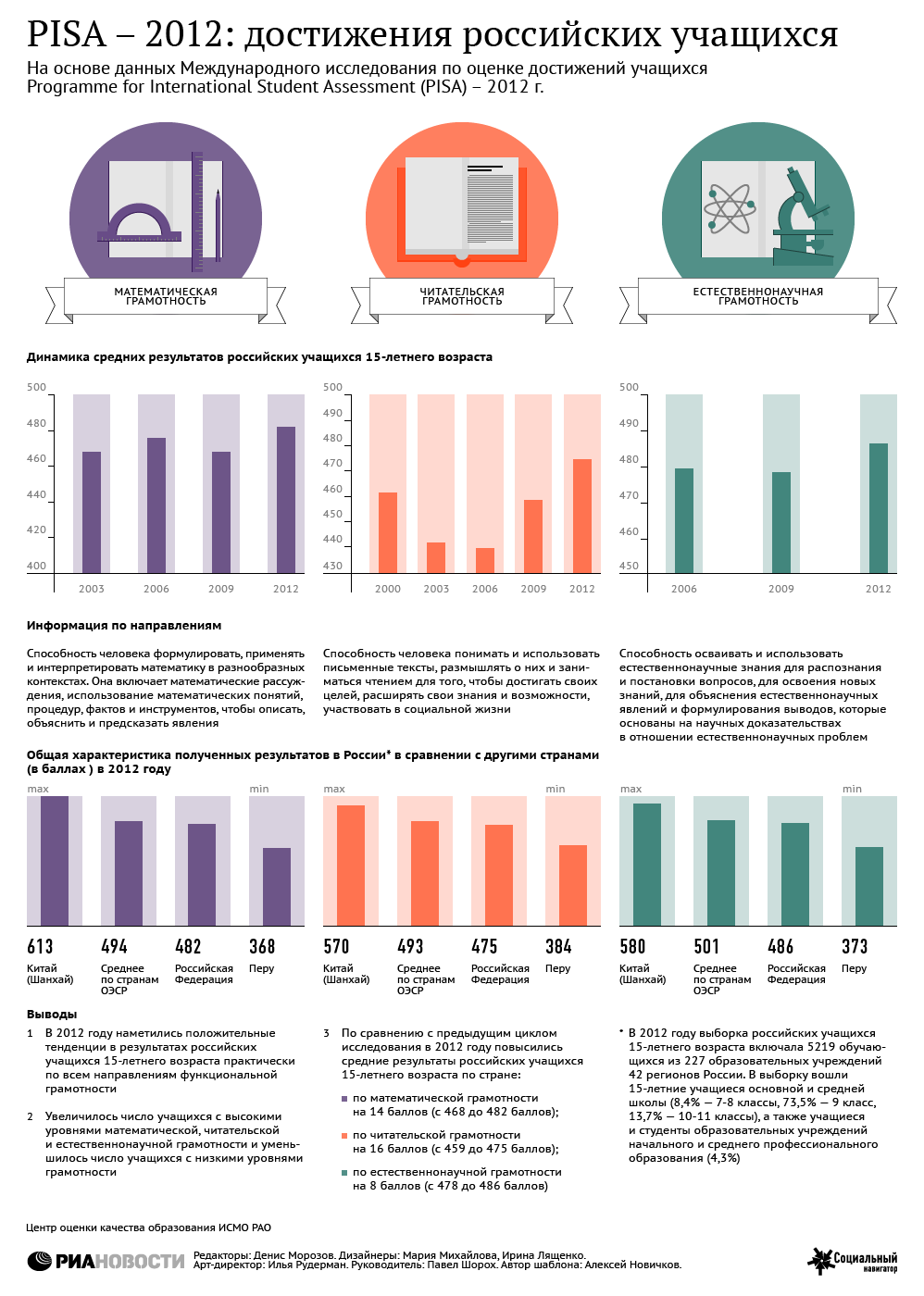
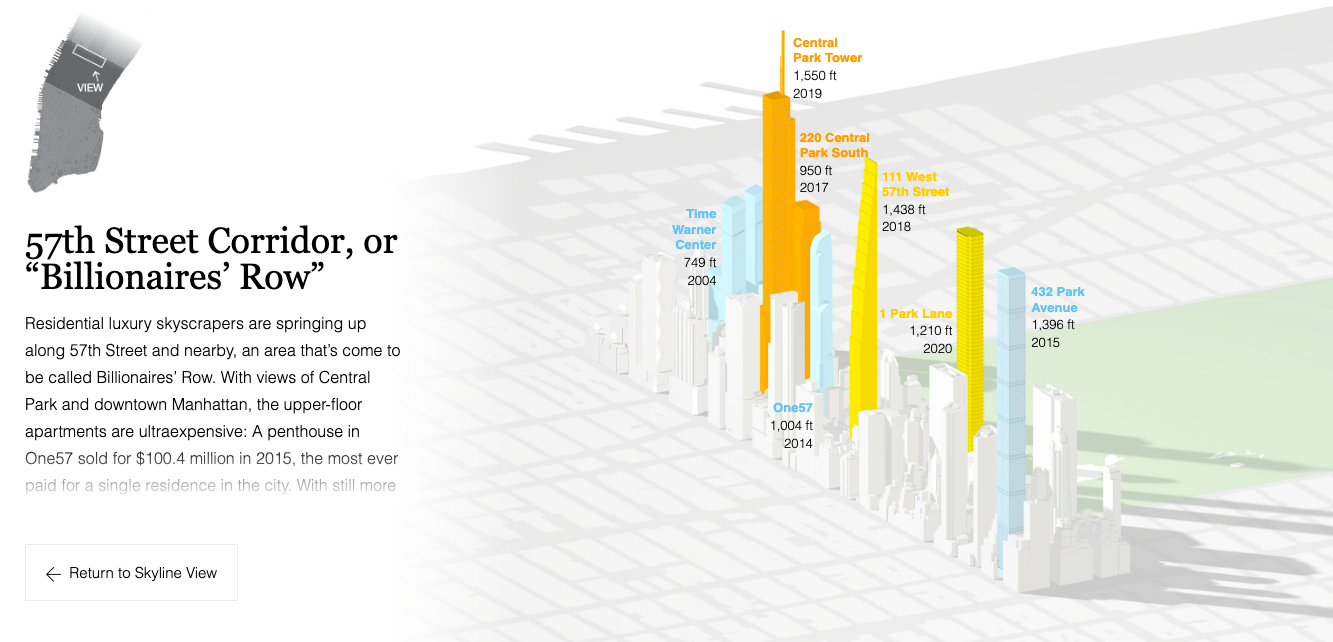
Объединение всех форматов: сложная комплексная инфографика, включающая в себя все предыдущие смысловые уровни. Может представлять полноценный информационный продукт — например, лендинг с описанием товара, использующий микс форматов инфографики с выстроенной логикой повествования.
Вот пример такой инфографики (она интерактивная).

У инфографики есть побочный эффект: она убедила аудиторию, что за счет визуальности можно быстро и легко разобраться в любой теме. Пользователи стали ставить во главу угла не полезность и качество контента, а то, насколько быстро воспринимается показанная информация. Человеческому мозгу нужно от 13 миллисекунд на первичную обработку визуальной информации. Это значительно быстрее, чем обработка текстового массива.
Визуал часто формирует у пользователя ложное представление, что ему все ясно. Однако какой бы хорошей ни была визуализация, есть темы, в которых нельзя разобраться «с ходу». Да и сама инфографика может намеренно делать акценты на выгодных автору частях и в итоге искажать восприятие фактов. Инфографика подлила масла в огонь развития фрагментированного и поверхностного потребления информации у пользователей.
Есть и другая проблема: когда изображение выдается за инфографику, но по факту не является ею. Например, есть текст, разбитый на блоки и стоковые иллюстрации, которые не добавляют контекста и не облегчают восприятие информации. Или между элементами нет смысловой связи.

Что вытеснило инфографику
Есть две большие причины вытеснения инфографики.
#1. Инфографику тяжело «сканировать» взглядом по сравнению с другими форматами
В 2020 году Nielsen Norman Group провела исследования о том, как люди читают в интернете. Основной вывод обеих работ был таким:
«Мы говорим об этом с 1997 года: люди редко читают в интернете — они гораздо чаще сканируют, чем читают слово в слово. Это одна из фундаментальных истин в отношении поиска информации в сети, которая не менялась в течение 23 лет и которая существенно влияет на то, как мы создаем цифровой контент».
Возникает парадокс: с одной стороны, инфографика считается более удобной для восприятия, чем текст, с другой — ее тяжелее сканировать, особенно если речь о формате вроде примера с утилизацией батареек (см. изображение выше по тексту). И всегда есть креативная составляющая, которая тоже перетягивает внимание читателя.
#2. Новая модель медиапотребления: видео
На прошлое десятилетие пришелся скачок медиапотребления. Называют разные причины, но, наш взгляд, наибольшее влияние оказала связка YouTube и мобильного опыта. Интернет рос в геометрической прогрессии, и не мог оставаться только текстовым или жить за счет статичных визуалов, чем и являлась в массе своей инфографика. Так что ее, как формат, вытеснило видео.
YouTube полностью поменял наше восприятие контента: перенес в видеоформат образование, развлечения, приучил к потоковому видео. Примерно в одно время с ним появился Twitter, положив начало эре коротких текстов. Дальше пришел TikTok, привнесший шортсы. Пока что это последнее большое изменение в медиапотреблении.
Продолжая тему мобильного опыта, важно понимать, что статичную инфографику сложно адаптировать под экраны смартфонов. Пользователю приходится приближать изображение, чтобы разобрать текст. В итоге он видит только часть, а не всю композицию — а это уже разбивает главное преимущество инфографики — helicopter view. Она превращается в мозаику, между частями которой нужно скроллить и самостоятельно укладывать в голове общую картину.
Это не значит, что инфографика никому не нужна и у пользователей на нее баннерная слепота. У любого формата есть плюсы и минусы, но в определенный момент минусы могут стать критичными из-за внешних факторов. Рано или поздно одни форматы уступают место другим.
Жизнеспособная инфографика сегодня — это динамический формат повествовательных презентаций, ставший следствием засилья мобильного опыта. Например, на лендингах, где пользователь скроллит страницу и ему постепенно показывают части инфографики в анимированном виде.
Дизайнеры рисовали инфографику печатного вида в онлайне. И это работало, до тех пор, пока не появились более вовлекающие форматы: эксплейнеры, мобильный опыт и анимация. Последняя буквально спасла инфографику от полного вымирания в онлайне. Сегодня оптимальная стратегия — это анимированные и интерактивные элементы с последовательной подачей данных. Вот пример простой, но мощной инфографики о статистике смертей от огнестрельного оружия в США:
Из примеров нескучной статичной инфографики можно выделить лонгрид NY Times What Happened Inside the Orlando Nightclub, где реальные фотографии и планы здания используются как фон для объяснения последовательности событий во время стрельбы в ночном клубе в Орландо.

Так что качественная инфографика с хорошим визуалом и правильно расставленными акцентами будет востребованной и с точки зрения бизнеса, и с точки зрения пользователя.
Новизна формата в 2000-е обеспечила ему популярность. С помощью инфографики СМИ и компании умело управляли пользовательским вниманием. Инфографика позволяла расставлять акценты так, как было выгодно автору(ам). Например, это хорошо работало в рекламных креативах, а за счет эффекта «сканирования» большая часть аудитории вряд ли могла раскусить хитрость. Или же этот прием помогал манипулировать статистикой. Это сейчас мы с вами умные и знаем, куда смотреть и на что обращать внимание. А в 2000-е аудитория была не искушена.
Как сделать инфографику, чтобы она не устарела через месяц
На наш взгляд, качественная инфографика в 2023 году должна соответствовать двум критериям:
- Быть понятной пользователю вне контекста;
- Вызывать у пользователя интерес и желание разобраться в теме.
Также можно проверять себя с помощью показателя data-ink ratio, придуманного Эдвардом Тафти.
Data-ink ratio — это соотношение ценности данных и количества пикселей для их визуализации (чернил, если говорить о печатных форматах).
Смысл в том, что вы пробуете убрать те или иные части из визуализации данных — если это получилось сделать безболезненно, инфографика была перегружена (низкий показатель data-ink). Если нет — поздравляем, у вас хорошая инфографика (высокий показатель data-ink).
Чек-лист
И вдогонку оставляем чек-лист по подготовке инфографики:
- Убедитесь, что вам точно нужен именно формат инфографики. Возможно, тему, которую вы хотите раскрыть, лучше подать в виде лонгрида или вообще сделать видео. Если инфографика ближе к визуализации данных, а не комплексного процесса, то это уже тревожный звоночек.
- Выберите ключевые прием и мысль, вокруг которых будет строиться нарратив.
- Выберите 2-3 основных типа визуализации.
- Следите за показателем data-ink — сбережете и пиксели и свое время.
- Не забывайте о выстраивании связей между элементами. Попробуйте проверить читабельность таким способом: вслух проговаривайте утверждения, которые транслирует каждая единица информации в заданном дизайном порядке. Если получается связно, значит, все нормально.
А здесь мы для вас собрали ссылки на интересные материалы по инфографике
- Больше годной инфографики на сайте с победителями Malofiej Awards — это ежегодная премия по инфографике.
- Книги Эдварда Тафти в электронном виде.
- Раздел Graphics от NYT, которые любят и умеют делать инфографику.
- Статья агентства «Инфографика» об истории инфографики в России в 2010-2021 годах.
- Большой архив инфографики: примеры с разбивкой по тематике, компании, статьи, инструменты для ее создания и т. д.