Есть мнение, что в компаниях, которые оказывают услуги для B2C и B2B, необходим разный подход к разработке дизайна для своего сайта, т.к. предложение ориентировано на аудитории с разными задачами. Мы решили разобраться в этом вопросе и рассказать о сходстве в поведении пользователей и тенденции к унификации дизайна для разных сегментов аудиторий.
Модели создания и функционирования сайтов B2B и B2C четко разделялись: существовали исследования показывающие какие паттерны, элементы, изображения кнопки привлекут только B2C-аудиторию, но на самом деле, они прекрасно работают и для B2B. Лидеры индустрии, такие как Slack, Dropbox, Asana, создающие B2B-продукты уже пересмотрели свой подход к клиентам и циклу продаж. Они разрабатывают и развивают свои продукты, чтобы привлечь своих пользователей, используя подход гораздо более близкий к B2C, чем кажется.

Отличия
Дизайн сайта B2C должен вызвать эмоции у пользователя и убедить его совершить импульсивную покупку. В то время как контент и дизайн сайтов B2B создается для аудитории, которая уже что-то знает о продукте и услугах. Броские и убеждающие заголовки считаются оптимальными для привлечения внимания пользователей, но эта тактика может вызвать обратный эффект, когда мы говорим о продажах B2B.
Еще одна черта, которая отличает сайт для B2B-аудитории – это более долгий процесс покупки. Он сфокусирован скорее на выстраивании отношений, чем просто на заказе услуги или продукта. Приходится создавать сайт с учетом того, что сайт должен решать сразу несколько проблем клиента в презентации услуг, а принятие решения зависит от 3–4 человек с разными ролями в компании. Их можно условно разделить на реальных пользователей услуги и лиц, принимающих решение. Контент на сайте должен устраивать и ту, и другую категорию – давать необходимую информацию для решения бизнес-задачи и быть удобным в юзабилити.
Сам бизнес-процесс и B2B-продукты более сложные, что определяет структуру сайта. Многие продукты должны быть ориентированы на разные типы бизнеса: продажи, логистика, торговля, сфера услуг, что подразумевает разные customer jorneys на сайте и собственный набор функционала. В части контента специфика бизнеса влияет на необходимость выполнения юридических условий и схему оплаты.
Часто предпочтение отдается минималистичному стилю в типографике и выборе изображений делается ставка на надежность, плавные цветовые переходы. В то время как для B2C-сегмента используются яркие, притягивающие взгляд изображения. В типографике, отступах, можно нарушать любые правила, лишь бы не страдала удобочитаемость. На B2C-сайте может сработать яркое изображение, и большая кнопка «заказать», но на B2В нужно структурировать предложения по потребностям бизнеса.

Сходства
Изначально веб-дизайн для разных сегментов шел разными путями, B2B-сайты двигались к усложнению, а в B2C к упрощению интерфейсов и контента. Но пользователи дают свой фидбек, и становится понятно, что независимо от роли на всех действуют законы, привычные в B2C. Сложность может оставаться в информационной архитектуре, но восприятие дизайна в B2C даст больше эффективности. Постепенно сам подход, условия презентации услуг на сайте и модели оплаты упрощаются.
В 2018 году у сайтов B2C и B2B больше общего, чем различий. Они должны быть понятными и эстетически привлекательными, чтобы удерживать пользовательское внимание. Глобально у дизайна общая задача: решать проблемы пользователей и выстраивать сценарии.
В обоих случаях критерии одинаковы:
- необходимость в адаптивном дизайне
- понятный язык
- интуитивно понятная навигация
- безопасность
- скорость загрузки
Новые исследования показывают, что даже в вопросе эмоциональности у B2C и B2B больше сходств. По данным Think with Google 7 из 9 B2B-клиентов испытывают эмоциональную связь с брендом еще до покупки.
В UX-исследовании это будут те же персоны, и учитываться должны те же факторы, что и для частных клиентов – eye tracking, простота навигации. Авторы журнала CMS Wire https://www.cmswire.com дают советы для работы с B2B-контентом:
«При создании вашего дизайна, добавьте эмоции в цветовую схему. И пишите текст так, как будто говорите с живым человеком, а не целой организацией. Ваш сайт должен четко и ясно говорить, что продукт решает проблемы их бизнеса. Цели и мотивация B2B и клиентов отличаются, но все равно вы обращаетесь к людям, которые хотят почувствовать удовлетворение от покупки. Сфокусируйтесь убеждении вашего клиента в том, что ваш бренд заботится о нем, что они делают правильный выбор».
При создании дизайна приоритезируйте скорость загрузки сайта. Когда выбор стоит между анимацией на фоне и секундами загрузки, выбирайте второе.
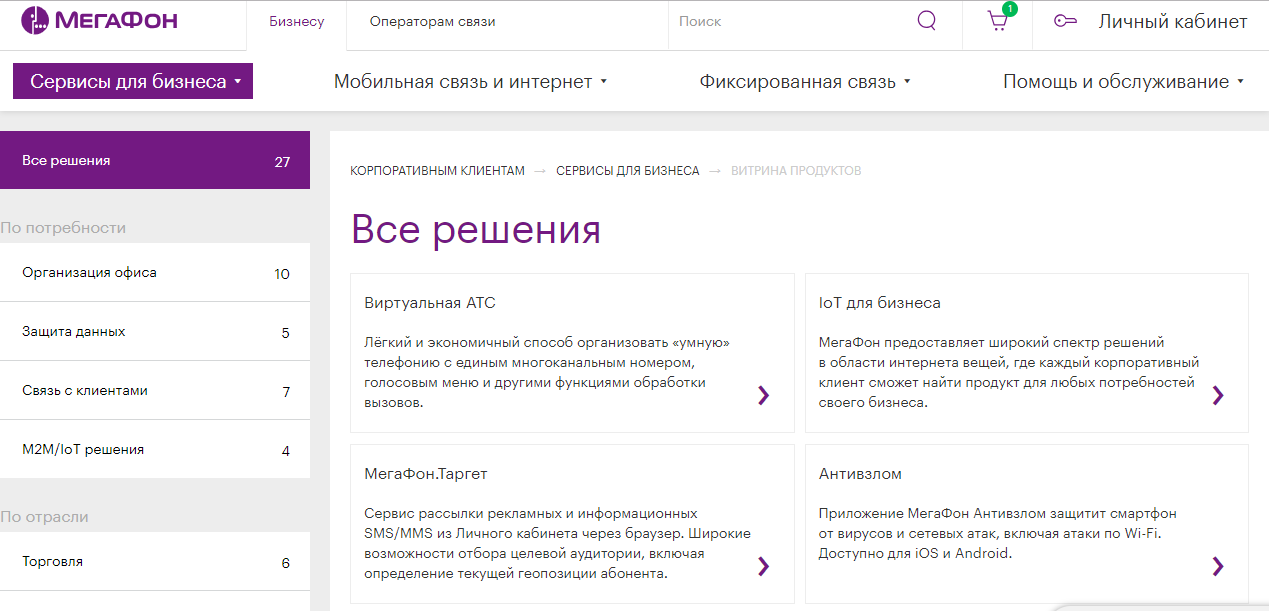
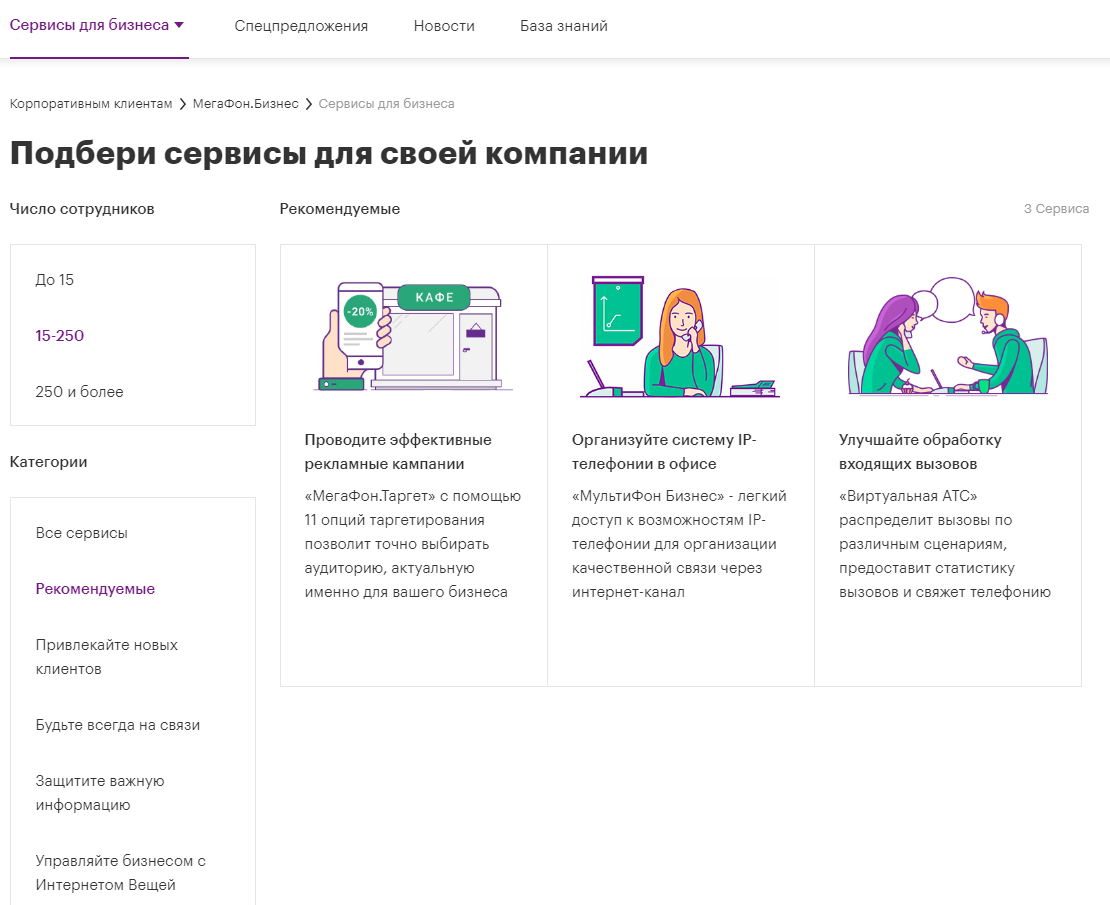
Например, сайт компании МегаФон ДО:

Сайт компании МегаФон ПОСЛЕ:

Опыт Далее:
Сейчас B2B-версии сайтов наших клиентов становятся более универсальным, компании разговаривают с частными и корпоративными клиентами на одном языке. Глобальные отличия от B2C в основном заключаются в структурировании контента, самих сервисах, но не связаны с эмоциональной составляющей.
Этим тенденциям подвержены сайты коммерческих компаний и банков, а государственные компании и сервисы, где нет продаж, такие как XBRL, где нет продаж, пока остаются в прежнем контексте. В банковской сфере специалисты разделяют большинство частных клиентов и пользователей премиальных продуктов. На сайте vtb.ru был разработан другой стиль для разделов Private banking: свой набор иконок, цветов, баннеров, приемов, оформления блоков.
Но при этом пользователи этих сайтов – не нейросети, а обычные люди, несмотря на то, что они выбирают обычные продукты, хоть они и решают за целую компанию.
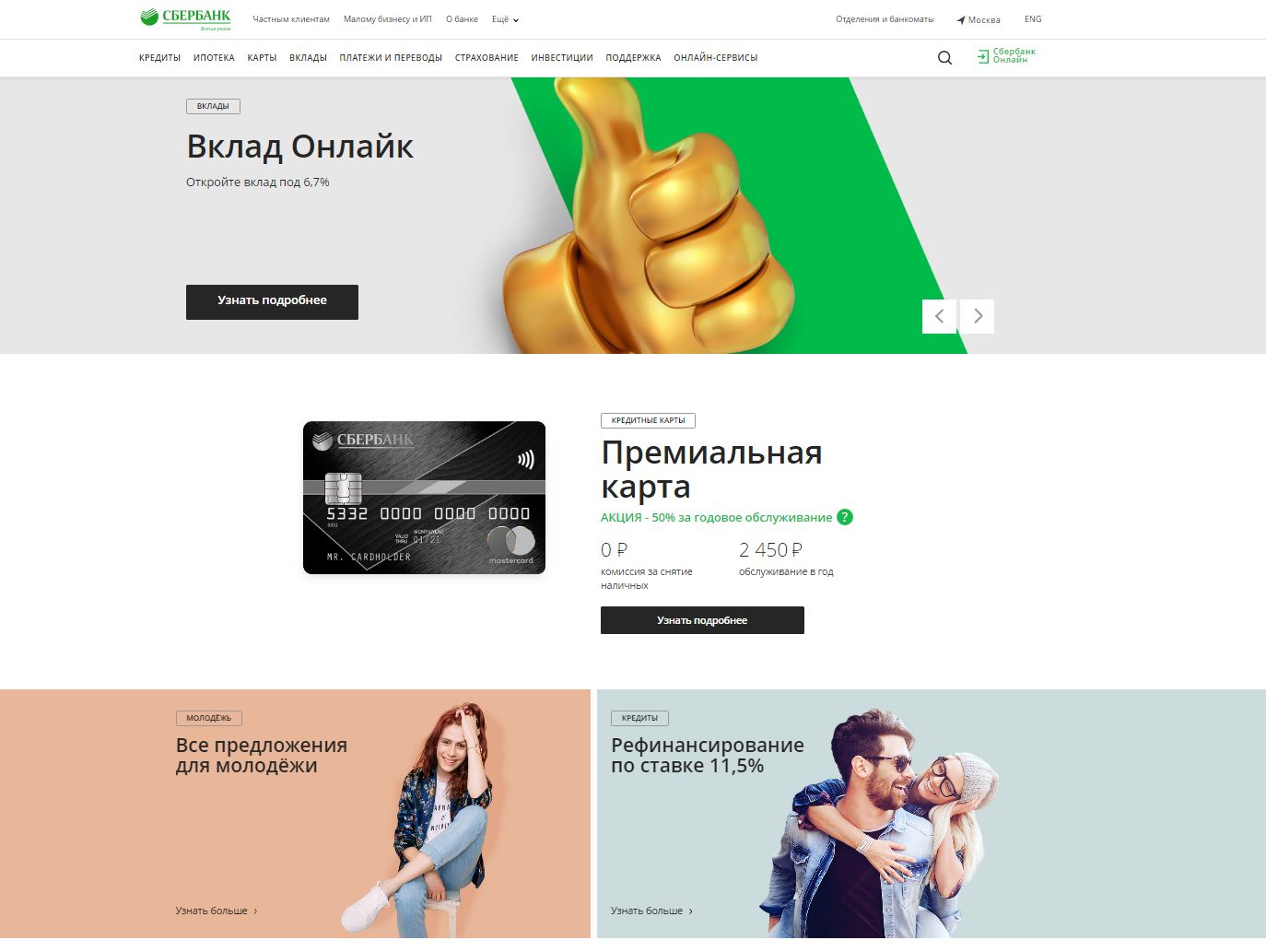
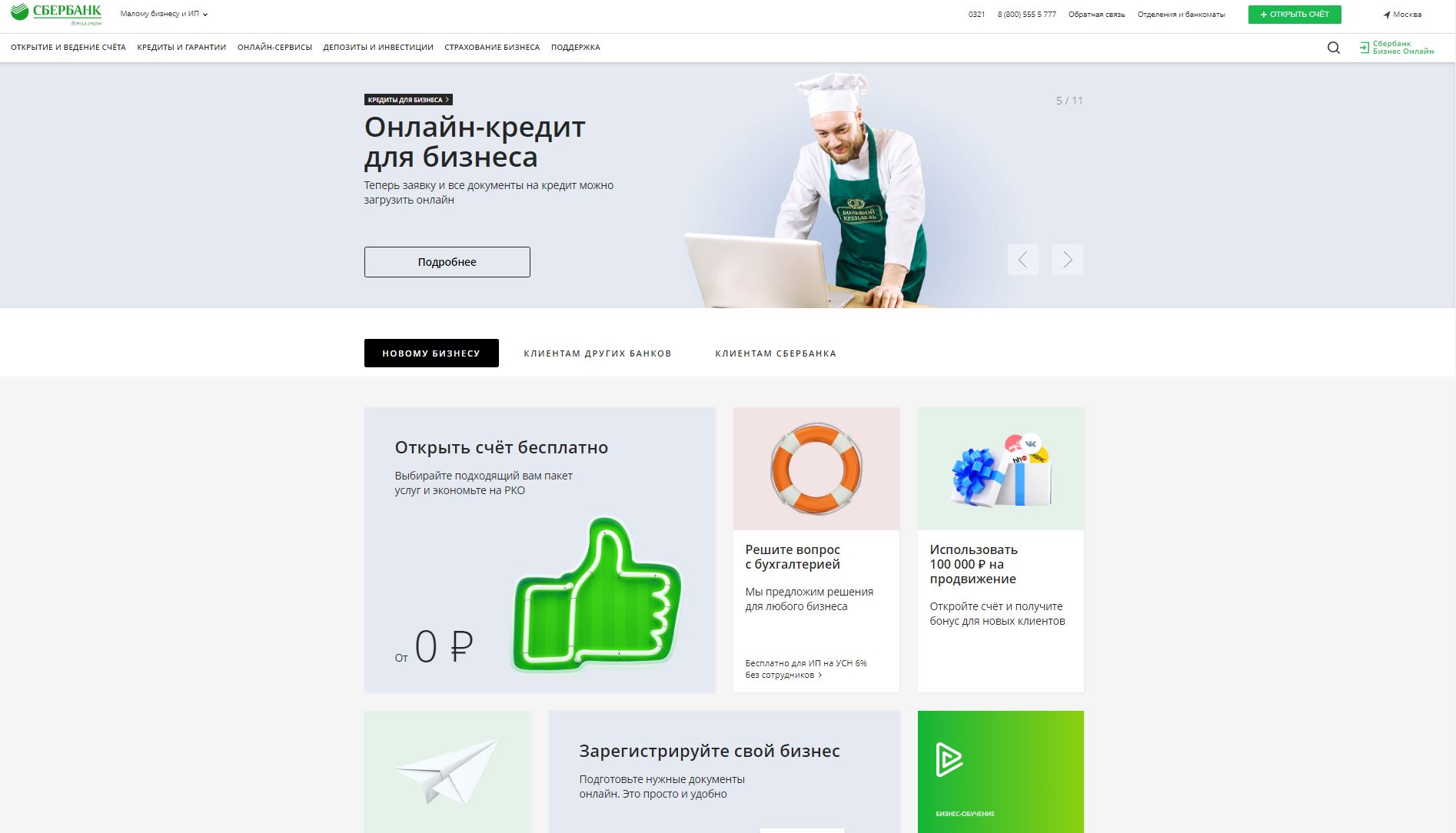
Например, сайт Сбербанк B2C и Сбербанк B2B