
Разбираемся, ограничивают ли дизайн-система и UI-kit творческие решения дизайнеров, как разработать нестандартную идею в рамках системы и использовать все ее преимущества.
Создание дизайна сместилось в сторону проектирования интерфейса, ему уделяется больше внимания, чем визуальной концепции. В дизайн-системе содержатся ответы на большинство вопросов по интерфейсу.
Готовая дизайн-система или UI-kit помогают сформировать консистентный пользовательский опыт и автоматизировать процессы. Интерфейс становится проще, пользователь понимает, чего ему ожидать.
Используя паттерны из дизайн-библиотеки, вы не обманите ожидания пользователя, а работая с существующим UI-kit, не придется придумывать решение с нуля, готовый набор элементов сделает пользовательское взаимодействие понятным и функциональным.
Библиотека элементов также помогает сформировать видение проекта, а после этого точно спрогнозировать время на реализацию и его стоимость. Остается привести все элементы к структуре, подходящей вашему бренду.
У крупных брендов часто уже существует гайд, библиотека элементов или полная дизайн-система. Это значит, что стиль выбран, многие элементы уже заданы, и дизайнеру остается только использовать их.
Но при этом пользователь может потерять уникальность восприятия сервиса: сайты конкурирующих компаний покажутся ему одинаковыми. Пользовательский опыт размывается, что ослабляет восприятие бренда.
Готовая дизайн-система на проекте
Дизайн-система – это набор правил создания интерфейсов и дизайна продукта. Она не только описывает компоненты, стили и паттерны, но и формирует весь визуальный язык бренда.
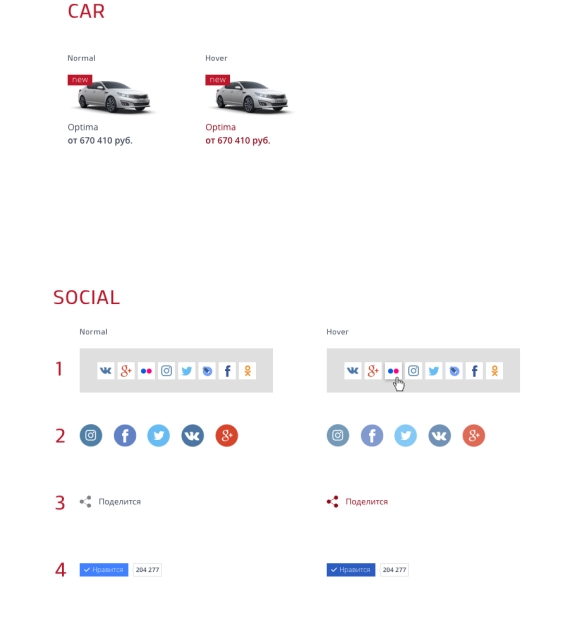
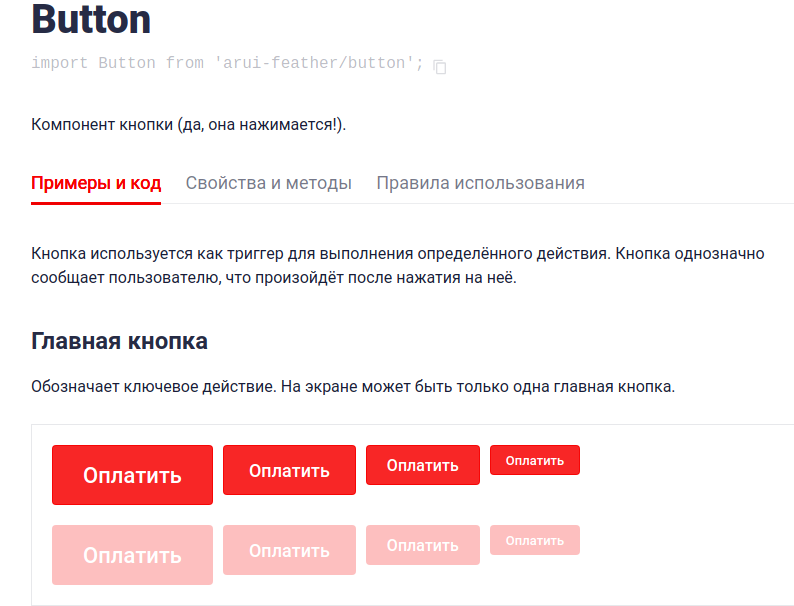
UI-kit – это часть дизайн-системы, библиотека компонентов в коде. Эти элементы рисует дизайнер, а фронтенд-разработчик регулирует их состояние в статике, при наведении, движении. Библиотека может содержать элементы фирменного стиля: типографику, цвета, интервалы, анимацию, иконки и иллюстрацию, а может только элементы интерфейса: кнопки, подсказки, меню, чекбоксы.

Готовая дизайн-система помогает сформировать единый пользовательский опыт в диджитал-среде, повысить узнаваемость бренда, а также:
- Сохранить единообразие;
- Быстро создавать новые страницы и разделы;
- Ускорить погружение нового специалиста в проект;
- Объединить несколько платформ: личный кабинет, сайт, приложение;
- Упростить передачу макетов на верстку.
Упростить, автоматизировать и стандартизировать

Кажется, что у UI-kit одни плюсы – можно собирать страницу из готовых элементов. Но в случае работы над новой концепцией – для новый промостраниц, раздела для нового сегмента аудитории, он может усложнить задачу. В первую очередь система привносит функциональность, что ограничит дизайнера в экспериментах, сократит количество возможных стилей и способов привлечения внимания пользователей.
Стиль продиктован гайдом, и дизайнер не сможет добавить иллюстрированные элементы, если они не прописаны. А все готовые элементы UI-kit в неизменном виде должны переноситься в макет и заполняться актуальным контентом.

Ищем баланс
Несмотря на то, что многие элементы прописаны и стиль зафиксирован, UI-kit не убивает креатив, и от работы дизайнера зависит очень многое.
Запоминающимися и необычными можно сделать баннеры, помощника в выборе, информационные блоки.
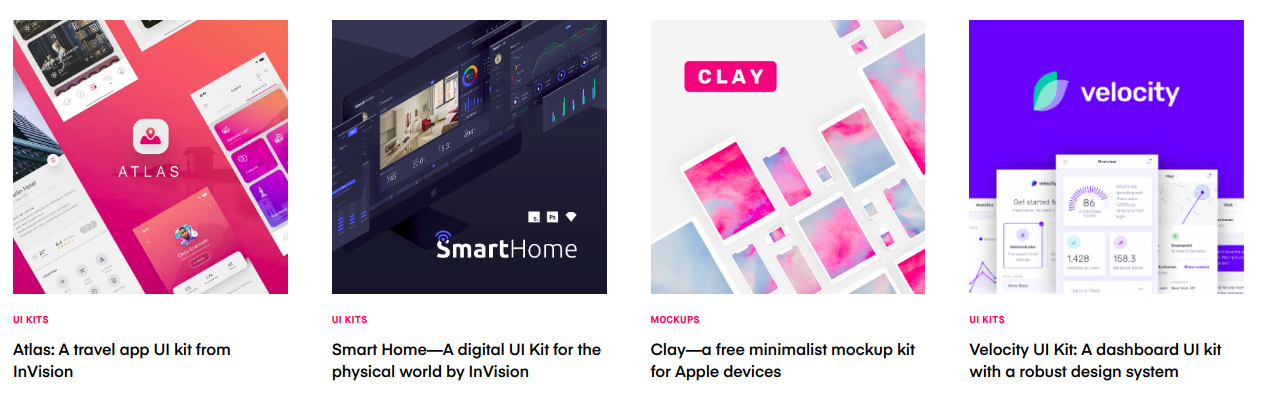
А InVision удалось объединить библиотеку элементов и интересное визуальное решение. Они создали UI-kit для приложений по разным тематикам. Например, приложение для кулинарных сайтов Scratch они определяют как «питающее» креатив, и предлагают редактировать компоненты под свой проект.
Многое зависит от исходных данных, от того, что уже входит в UI-kit. В нем может быть только указан цвет и вид элементов управления, а может всё, вплоть до стиля изображения. Место для креатива найдется в баннерах, иконках, информационных блоках. При выстроенном балансе пользователь получит понятный интерфейс и привлекательное визуальное решение.
На практике
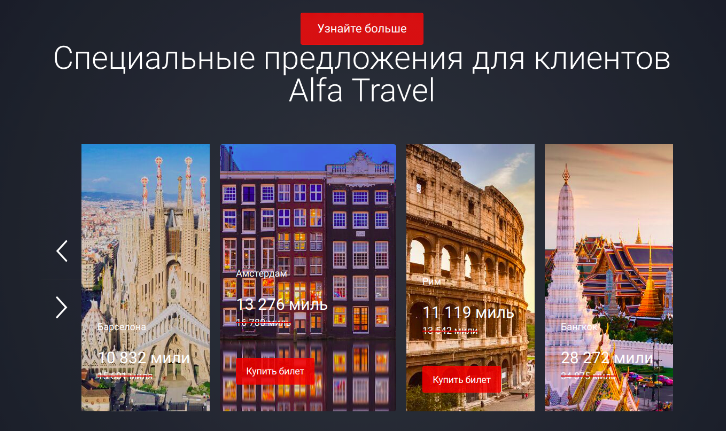
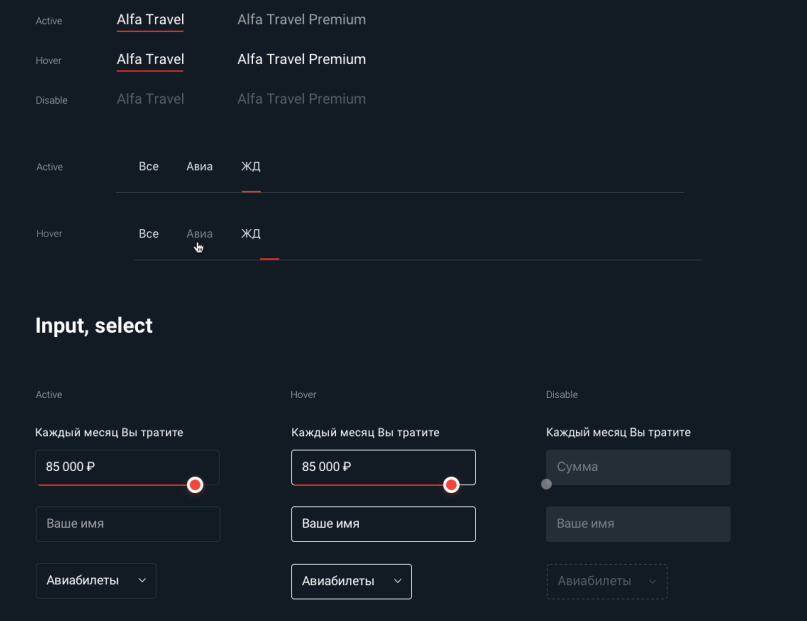
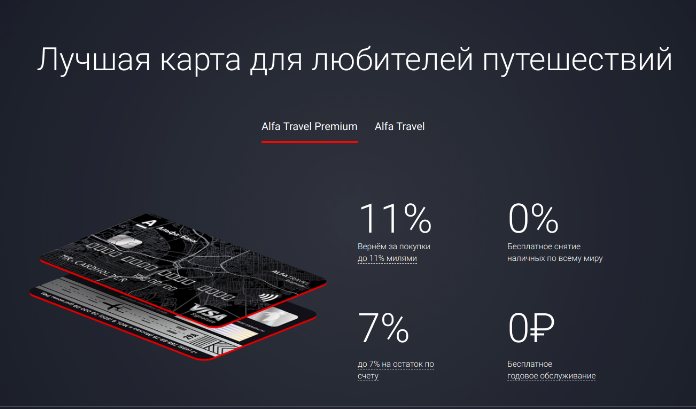
Для Альфа-Банка мы разработали дизайн сайта Alfa Travel – это карта для путешественников и набор сервисов. Мы работали с дизайн-системой Альфа-Банка и UI-kit, а также руководствовались рекомендациями по стилю, использовали графику, минимализм и микроанимацию.
Мы стремились к тому, чтобы этот сервис был не просто функциональным, но и визуально запоминающимся. В выборе фотографий отказались от самых банальных элементов – крыльев самолета, чемодана.
После завершения дизайна, могут понадобится дополнительные нестандартные блоки и элементы, тогда дизайнер создает этот элемент на основе гайда и добавляет в UI-kit во всех его состояниях. Для Альфа-Тревел мы дополнили UI-kit своими элементами для мобильной версии.

У дизайнеров существуют 2 точки зрения:
1. UI-kit упрощает задачу. Не надо придумывать элементы с нуля, нет риска плодить разные стили. Особенно это помогает, если у бренда сильный дизайн, как, например, у нашего клиента Ростелеком. Все уже придумано, можно брать и переносить в макеты.

2. UI-kit усложняет задачу, креативное решение могут не принять. А когда стоит задача создать что-то необычное и привлекающее внимание, приходится разрываться между гайдом и стилем. Проблема усугубляется, если у бренда невыразительный дизайн или еще хуже — устаревшие гайды, не отвечающие трендам.
Здесь может повлиять и личное отношение дизайнера к стилю бренда: если стиль не нравится, это будет тормозить процесс работы.

У стандартизации есть опасность, что все бренды будут выглядеть похожими и перестанут выделяться. А точечные оригинальные решения помогут привлечь аудиторию и запомнятся ей. Поэтому стоит вкладывать силы в креатив.
Место для творческого решения есть в любом случае. Дизайн-система и UI-kit задают не настолько жесткие рамки. Главное, чтобы фото/иконка/баннер соответствовали гайду. Создание креатива подразумевает что-то новое, и это новое изображение должно брать истоки из гайда и сочетаться с тем, что уже создано, не выделяться как инородный элемент.