
Этот маленький навигационный элемент сайта может изменить восприятие продукта, пользовательское поведение и повысить конверсию. Разбираемся, как это работает на психологическом уровне.
Микроанимации — это маленькие функциональные анимации, которые помогают пользователю, давая визуальный отклик на его действия и демонстрируя изменения. Они стали необходимым интерфейсным элементом за счет развития браузеров и мобильных версий сайтов, а в 2019 году стали одним из трендов веб-дизайна.
UX-дизайнер SunTrust Banks Вамси Батчу называет важными функциями микроанимаций:
- улучшение навигации и взаимодействия с сайтом;
- мгновенную и полную обратная связь о совершенном действии;
- подсказки для пользователей;
- формирование представления о состоянии элементов: можно ли с ним взаимодействовать;
- побуждение делиться контентом в соцсетях, ставить лайки, писать комментарии;
- фокусировку внимания пользователя;
- повышение эмоциональности дизайна.
Микроанимация на сайте или в приложении решает 3 общих проблемы.
Направить пользователя, сделать интерфейс проще и понятнее
У функциональной анимации простое и логичное назначение — показать сложные механизмы максимально просто. Например, загрузку, правильность заполнения формы.
Анимация снижает когнитивную нагрузку, помогает в навигации и защищает от неверных кликов, создает лучшее понимание пространственного отношения.
Пользователь быстро понимает, удалось ли достичь желаемого результата. Например, когда вы удаляете файл, а иконка растворяется или «уезжает» с экрана. Это гораздо менее резкий прием, и он вызовет меньше диссонанса, чем если бы иконка просто исчезала, а остальные иконки перегруппировывались.
Анимация позволяет лучше понять замысел дизайна и создает новые модели взаимодействия в целом.

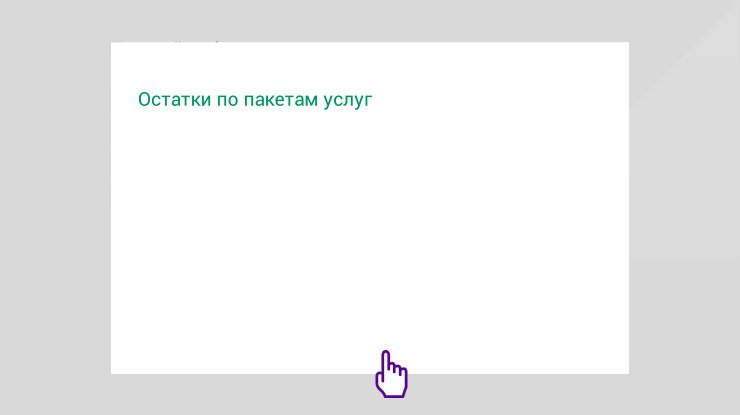
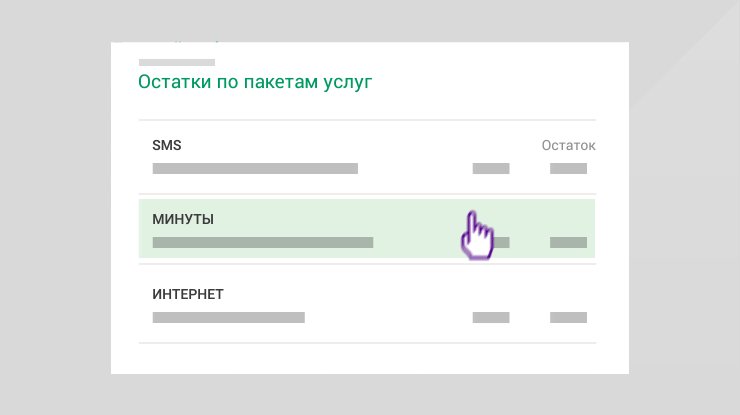
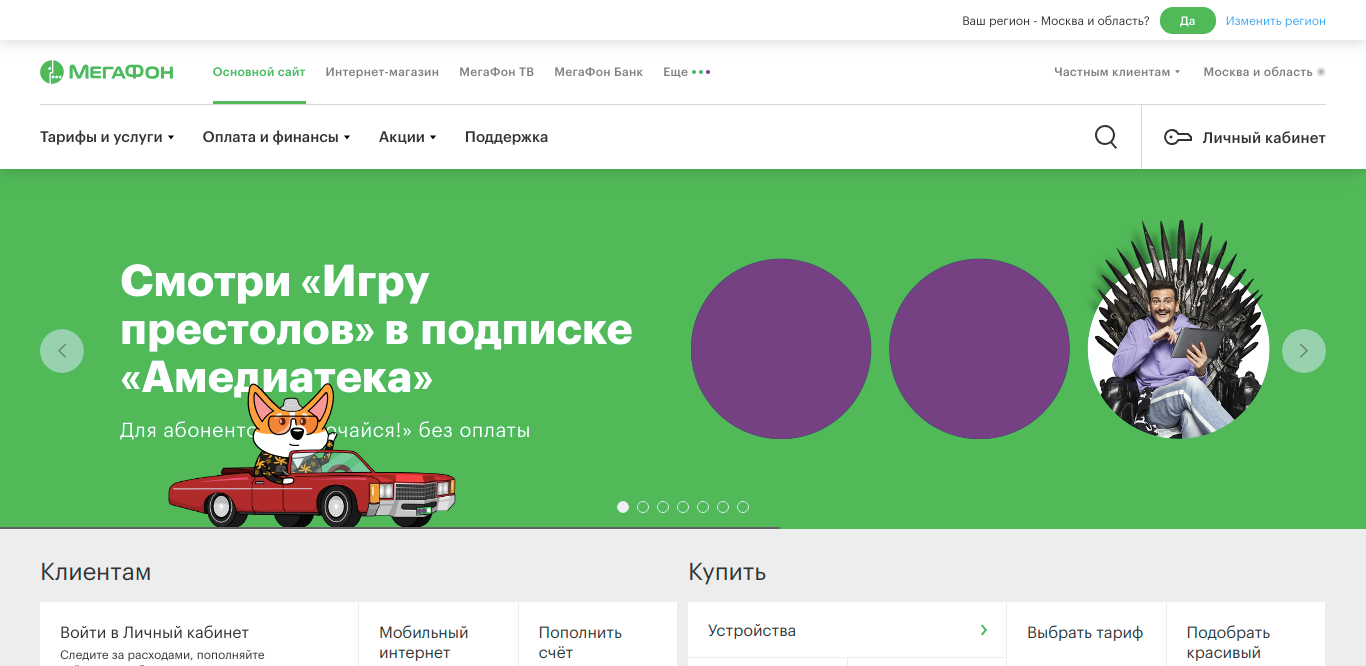
Анимированная инструкция на сайте МегаФона
Развлечь пользователя и оживить интерфейс
Анимация баннеров или других элементов не только для навигации, но и вовлечения, создания интерактива стала важной частью пользовательского опыта. Например, МегаФон спрятал такую «пасхалку» прямо на главной странице.

Такие вовлекающие анимации стали уже источниками вдохновения для дизайнеров на Dribble и Awwwards.
Подтолкнуть пользователя к действию и повысить конверсию
Мы знаем, что микроанимация влияет на пользовательский путь и опыт использования сайта, но также она может повлиять и на конверсию страницы.
Дизайнер Вивиан Чжан из UX Planet объясняет, что пользователя можно подтолкнуть к действию — комментированию, регистрации или другой реакции с помощью микроанимации. Эта механика основана на теории подталкивания.
Теория появилась в 1995 году, но получила распространение только в 2008 году благодаря книге «Nudge. Как улучшить наши решения о здоровье, благосостоянии и счастье» Ричарда Талера и Касса Санстейна и стала применяться в политике, архитектуре, дизайне, рекламе.
«Подталкиванием» может быть любое решение или действие, если оно предсказуемо приведет к тому, что люди будут вести себя определенным образом, при условии, что никто не ограничивает их выбор. Теорию еще называют «архитектурой выбора», как теорию дизайна возможных выборов для достижения желаемого результата.
Это не агрессивное убеждение, когда пользователь постоянно видит уведомления от интернет-аукционов и онлайн-магазинов о том, сколько человек сейчас просматривают этот же товар, и чувствует давление. Прием работает, если дать выбор: например в столовой будет больше фруктов, это подталкивание, а запрет нездоровой пищи — нет.
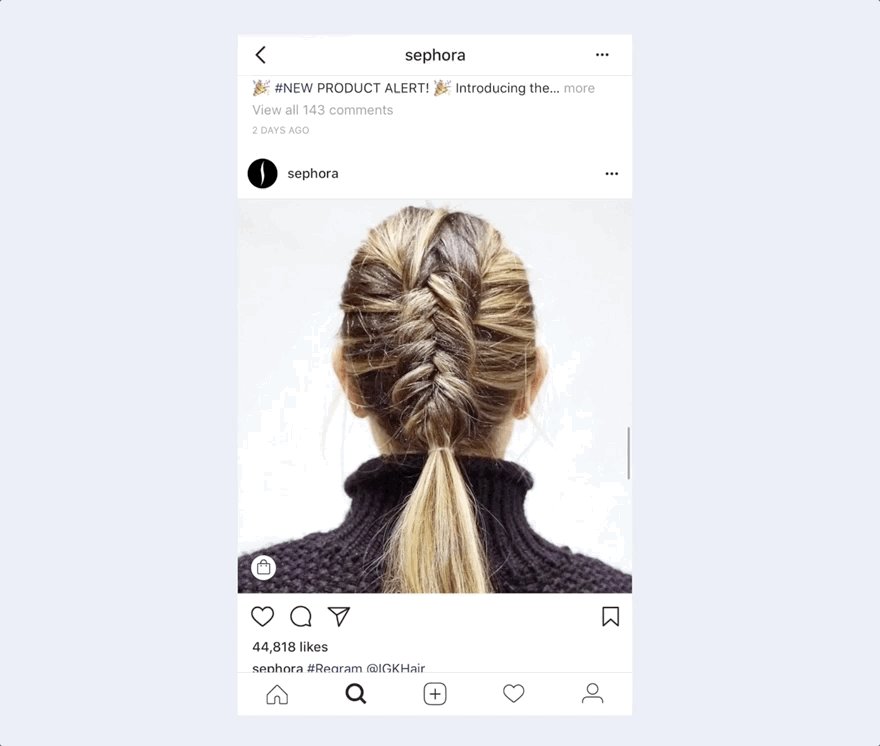
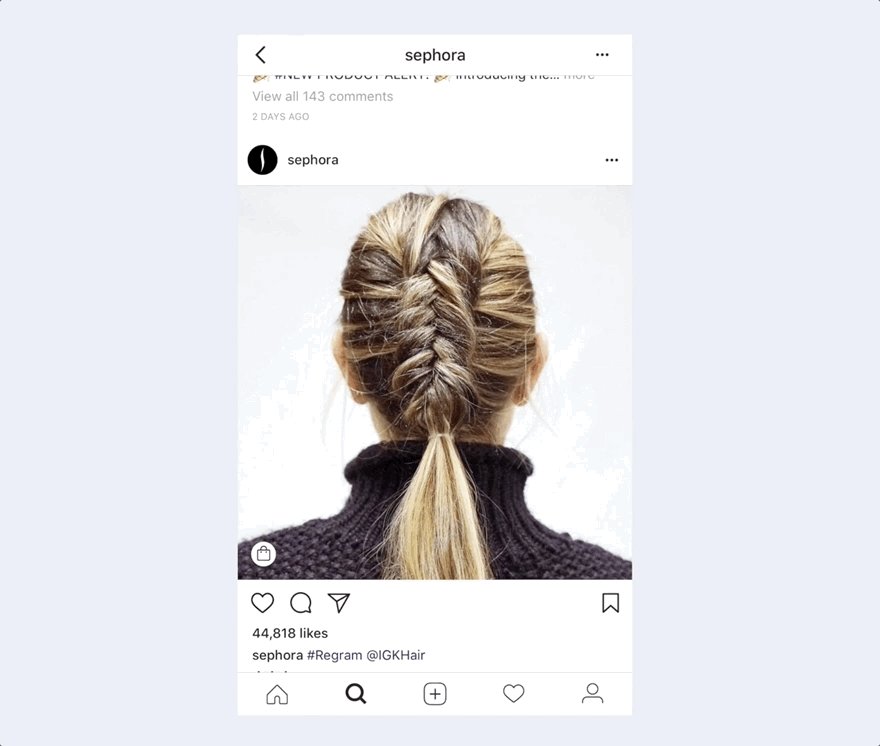
Принцип используется в соцсетях, чтобы подтолкнуть пользователя оставить комментарий. В Instagram поле для комментария всплывает, когда пользователь перестал прокручивать ленту и остановился на посте. Это поле появляется только в случае, если пользователь заинтересовался, и подталкивает его прокомментировать публикацию.
Поле автоматически под каждой публикацией не привлекало бы внимание и не имело бы такой побуждающий эффект. Оно бы только снизило восприимчивость и создало визуальный шум. Подталкивает к комментированию именно «скользящая» анимация.
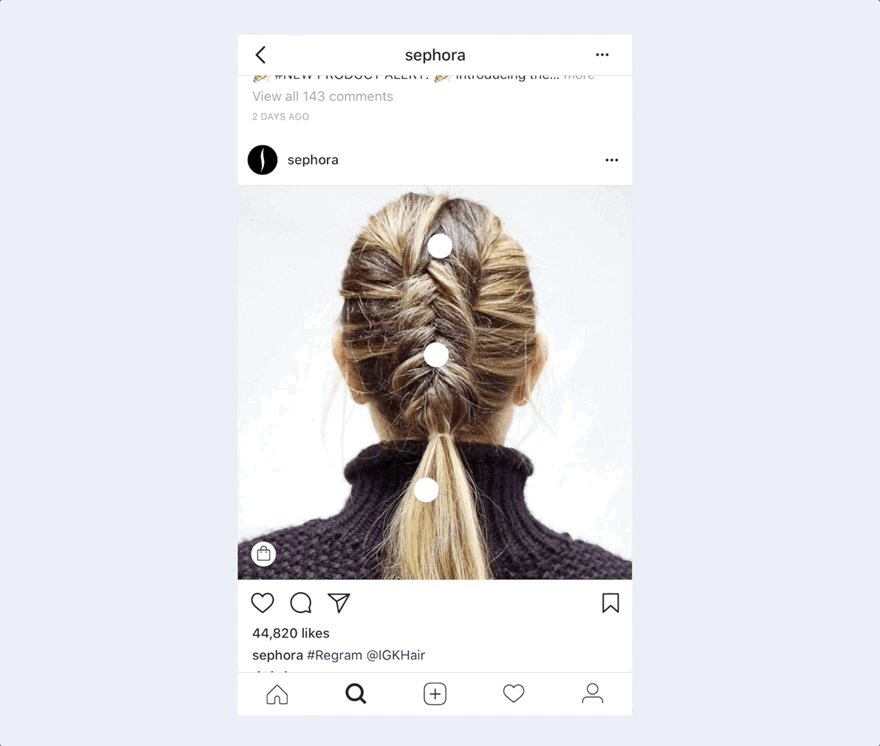
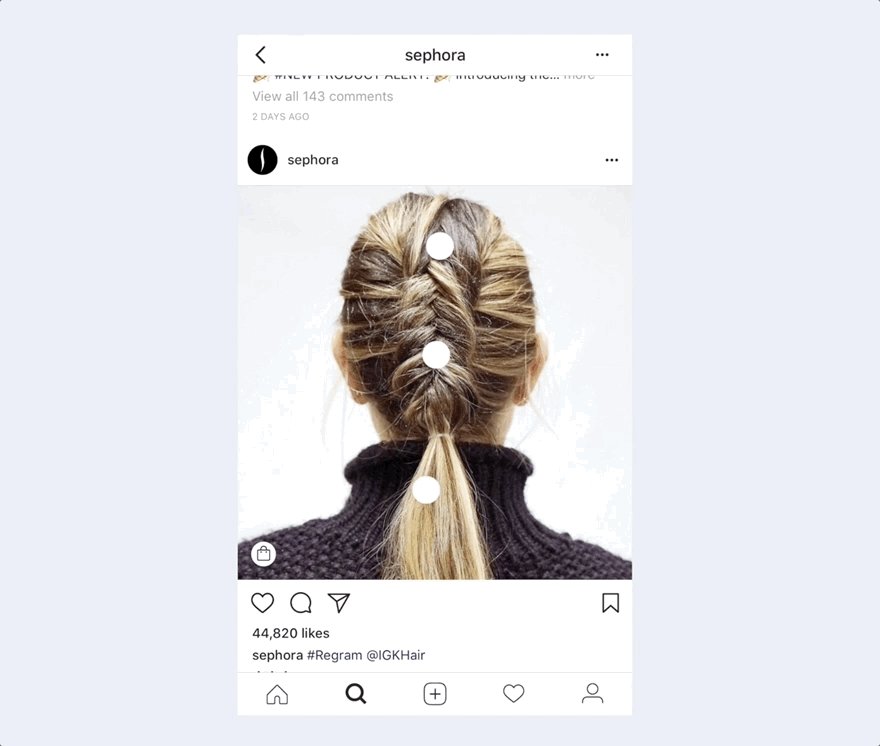
Тот же принцип используют магазины в соцсетях. Когда пользователь останавливается на публикации, появляются маркеры, призывающие нажать на фото и узнать стоимость товара.
 Изображение из блога UX Planet
Изображение из блога UX Planet
Также имеет значение, в какой области располагается подсказка. Если она прямо по центру, эта «навигация» будет замечена с большей вероятностью.
Пользуясь этой теорией, можно побудить пользователя выполнить маленькую задачу, которую он мог не заметить: обратить внимание на пост, оставить комментарий.
Подталкивание скрывается на навигацией. Оно сработают, если:
- Пользователю нужно напомнить о действии;
- «Задача» несложная;
- Анимация показана вовремя, когда пользователь уже проявил интерес к публикации или карточке товара. Если пытаться подтолкнуть к действию на каждом шаге, это будет отвлекать и раздражать.
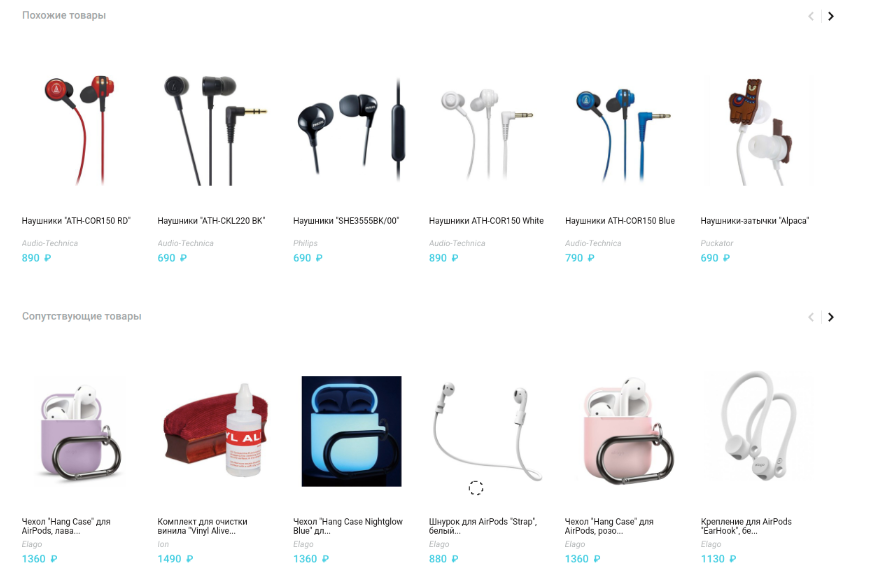
Многие интернет-магазины подталкивают нас к дополнительным покупкам, показывая, что подойдет в комплект к выбранному товару. Amazone, Netflix и другие сайты не пытаются продать вам что-то, что вам точно не нужно. Это может быть статичный промоблок или микроанимация — всплывающая подсказка, анимированный баннер.
 Подталкивание на сайте магазина Respublika
Подталкивание на сайте магазина Respublika
Итак,
С помощью микроанимаций можно решить функциональные задачи интерфейса на глубоком уровне:
Оправдать ожидания. Анимация может сократить дистанцию между ожиданиями пользователя и тем, как на самом деле ведет себя объект.
Сформировать нарратив. Анимация рассказывает историю: объединяет последовательность линейных событий и моментов, которые формируют пользовательский опыт.
Создать комплексный опыт. Анимацию в дизайне формирует юзер флоу и консистентность пользовательского пути.
Направить. Анимация направляет пользователя к решению. Это мостик между пониманием пользователя и интерфейсом.
Усилить восприятие бренда. Ваш дизайн приобретает характер, если в него включена микроанимация.
Увеличить конверсию. Не только сформировать юзер-френдли среду, но и подтолкнуть к выполнению действия.