
Собственные дизайн-системы – что это? Модный тренд или рабочий инструмент для качественного продвижения бренда? Рассказываем про наш опыт.
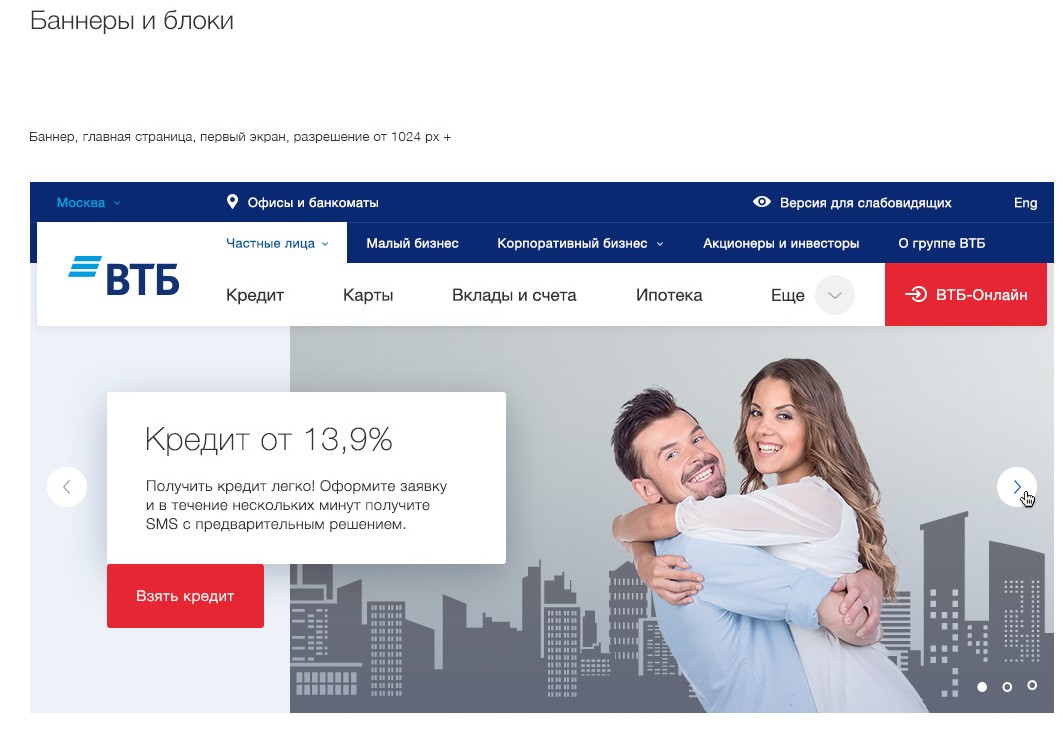
Перед нами стояла задача создать новый дизайн для сайта объединившихся банков ВТБ, ВТБ 24 и Банка Москвы. При этом требовалась концепция, подходящая для нового бренда, но привычная для аудитории трех банков. Переход для пользователей сайтов ВТБ 24 и Банка Москвы должен был стать бесшовным. Поэтому мы сохранили структуру, расположение блоков, упростили поиск по сайту.
У каждого из банков были свои фирменные стили и свои сайты, паттерны и библиотеки. Нам надо было предложить объединяющую систему, которая исправляла бы недочеты предыдущих систем.
Основным брендом стал ВТБ, который раньше был ориентирован на корпоративных клиентов. Его стиль нужно было адаптировать для частных клиентов, сделать более легким, простым для восприятия и менее официальным.

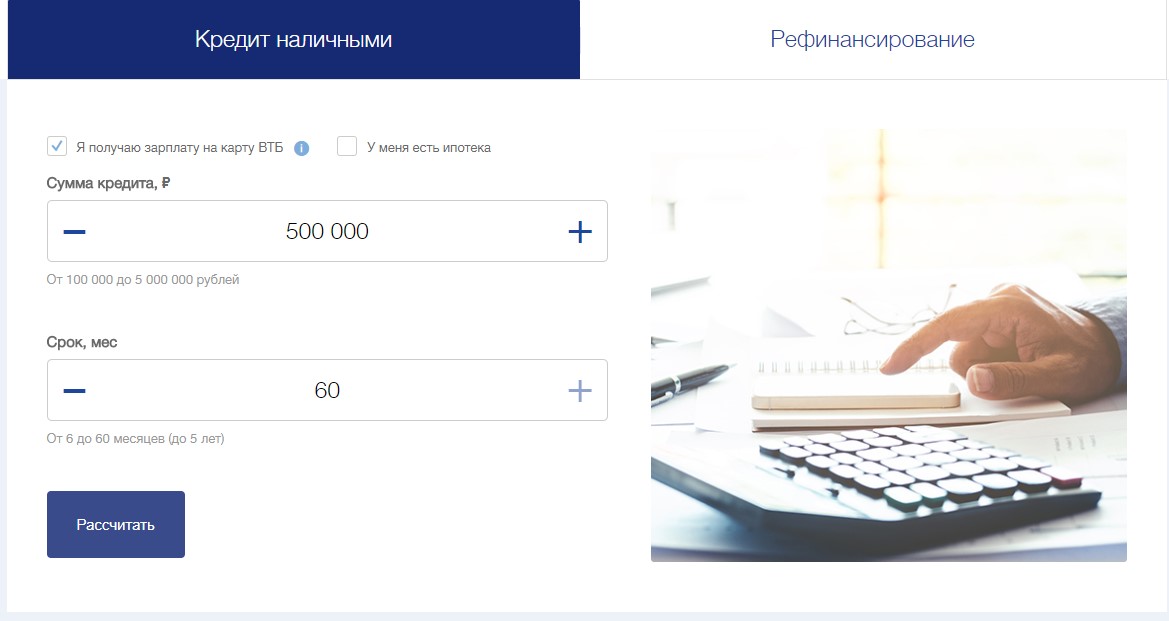
Мы разработали дизайн калькуляторов услуг – инструментов, необходимых для сайта банка.

Когда мы закончили работу над дизайном сайта, следующим шагом стала проработка дизайн-системы, на которую можно было бы опираться в дальнейшей работе над сайтом, для обновления интернет-банка, приложения и печатных материалов.
Расскажем, как мы это делали.
Что такое дизайн-система
Дизайн-система объединяет правила визуального языка, принципы и процессы построения интерфейсов. Она связана с культурой, миссией компании и усиливает восприятие бренда.
Это не просто библиотека компонентов, стайлгайд или инструкция. Система – это часть бренда. Она определяет правила создания внешнего вида продукта. Пользователь не видит дизайн-систему как таковую, но видит единообразие продуктов бренда, предсказуемый и удобный интерфейс.
В нашем случае – это язык для создания визуальной части, который должен включать все лучшее, что было у трех брендов, и наследующий пользовательские паттерны.
Из чего состоит дизайн-система
На основе исследование пользовательской аудитории создаются компоненты дизайн-системы:
- UX
- гайдлайн
- паттерны
- motion guidelines или каталог интерактивных паттернов
- UI-kit для десктопной и мобильной версии
- письменная документация для фронтенд-разработчиков
Кому и зачем нужна дизайн-система
От дизайн-системы выигрывают все: разработка, коммуникация, клиенты, конечный продукт и бизнес. Поэтому не жалейте сил на эту работу, пользуясь системой, вы сможете гораздо быстрее создавать новые страницы с единым внешним видом.
В нашем кейсе система решила проблемы с коммуникацией, помогла унифицировать визуальный язык и ускорить работу.
Дизайн-система особенно полезна, если:
- у компании больше одного диджитал-продукта. Например, сайт, приложение, интернет-магазин, личный кабинет пользователя.
- над дизайном работает больше одной команды. In-house дизайнеры и подрядчики.
- на сайте большое количество контента.
- планируется ребрендинг, редизайн сайта или другие глобальные обновления
Как мы работали
Совместно с коллегами из Usability Lab и ВТБ мы провели пользовательское тестирование, разработали прототипы, motion guidelines и паттерны. Внешний вид сайта должен был ассоциироваться с новым объединенным брендом. Поэтому мы особое внимание уделили созданию библиотеки элементов, и в первую очередь их унификации. Требовалось сохранить преемственность, чтобы для пользователей предыдущих версий сайта новый не стал сюрпризом.
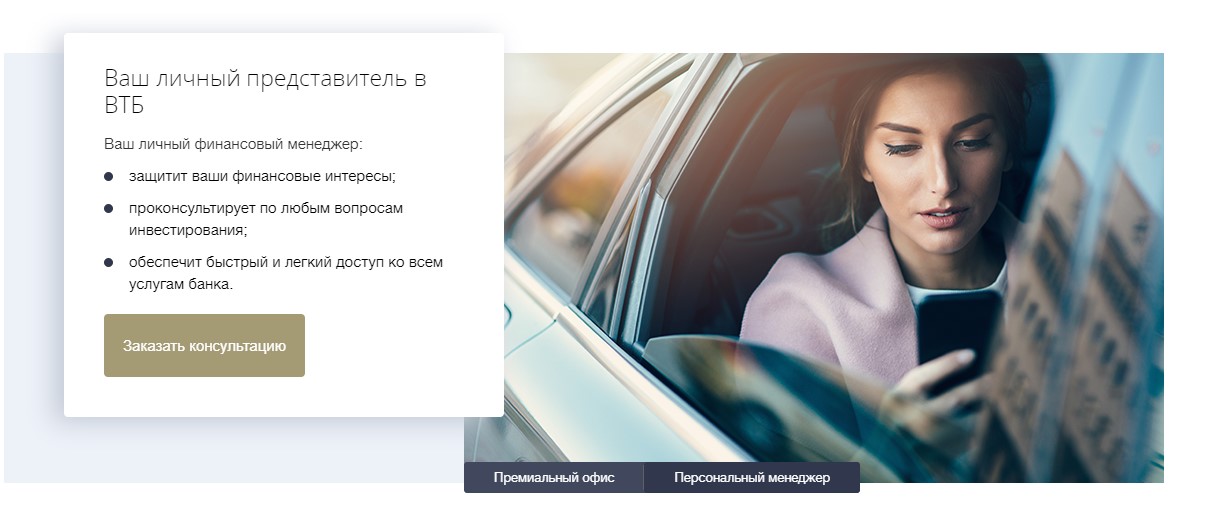
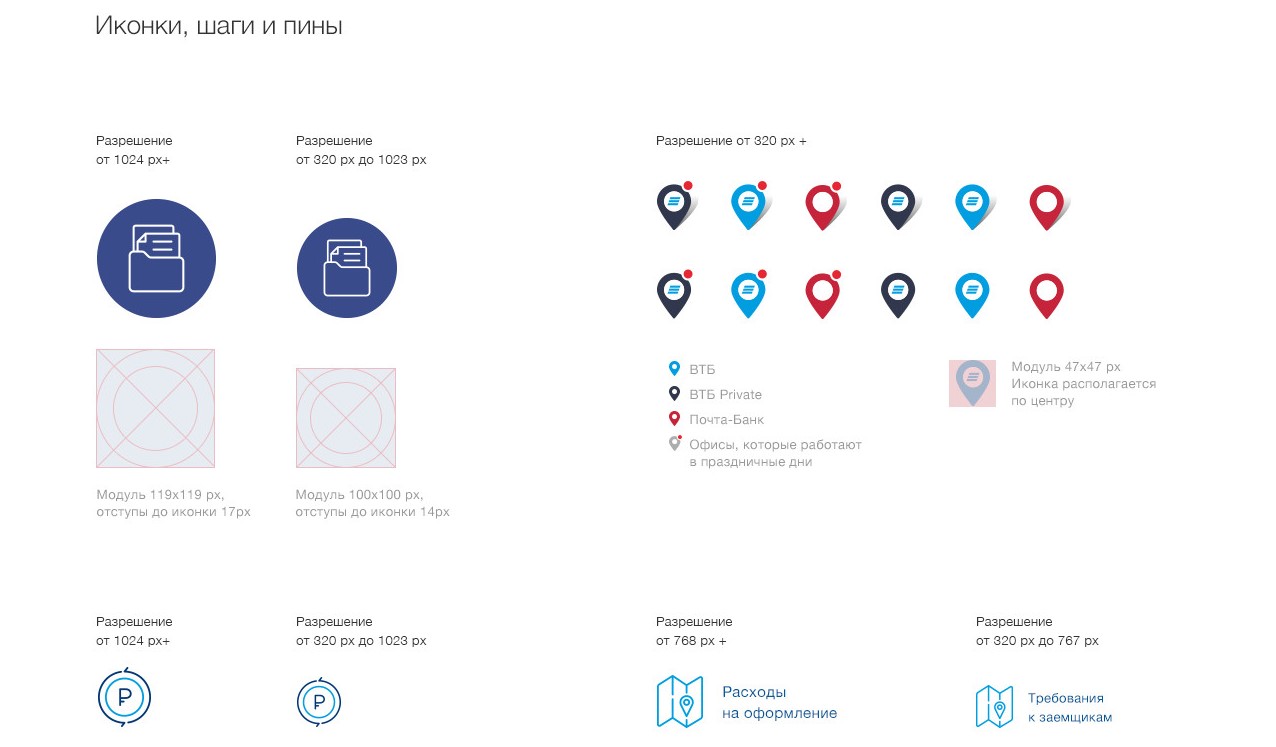
В процессе работы мы использовали фирменные цвета банков и перерисовали около 500 иконок, учли поведение элементов и внешний вид разделов Привилегий и Private banking. 
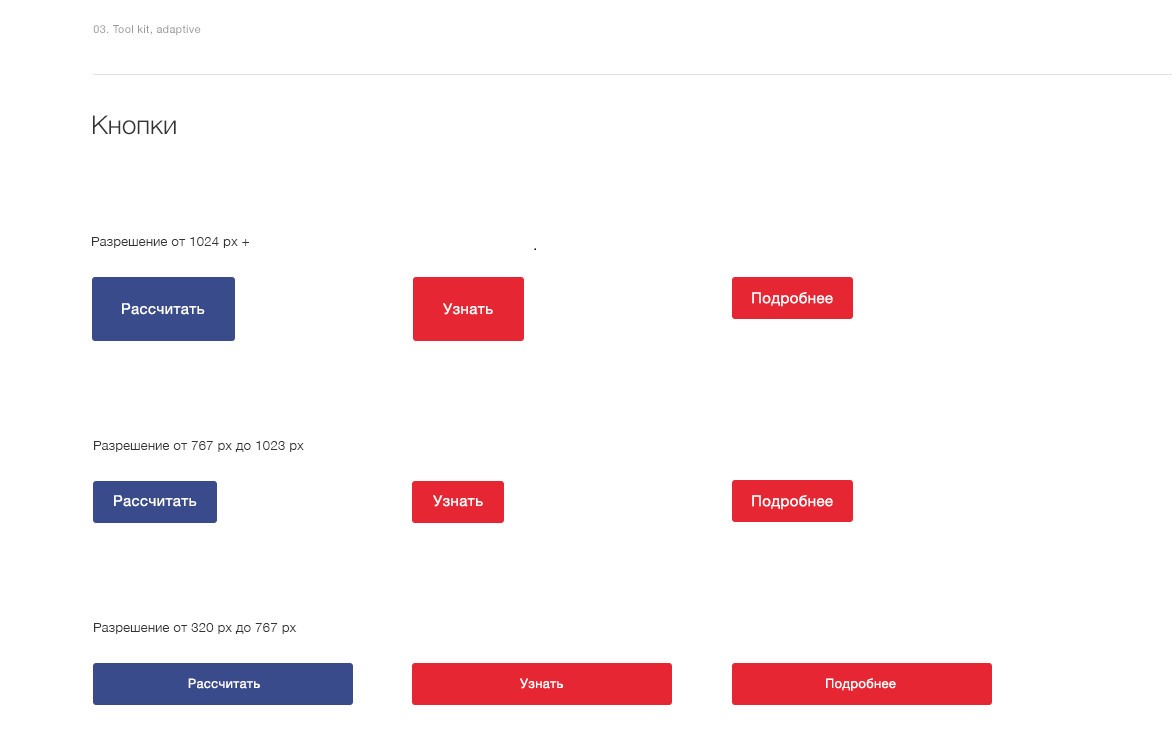
UI-kit – набор всех отрисованных на сайте элементов. В ките учтены поведение блоков, элементов на разных разрешениях и операционных системах, а также:
- все кнопки
- цвета
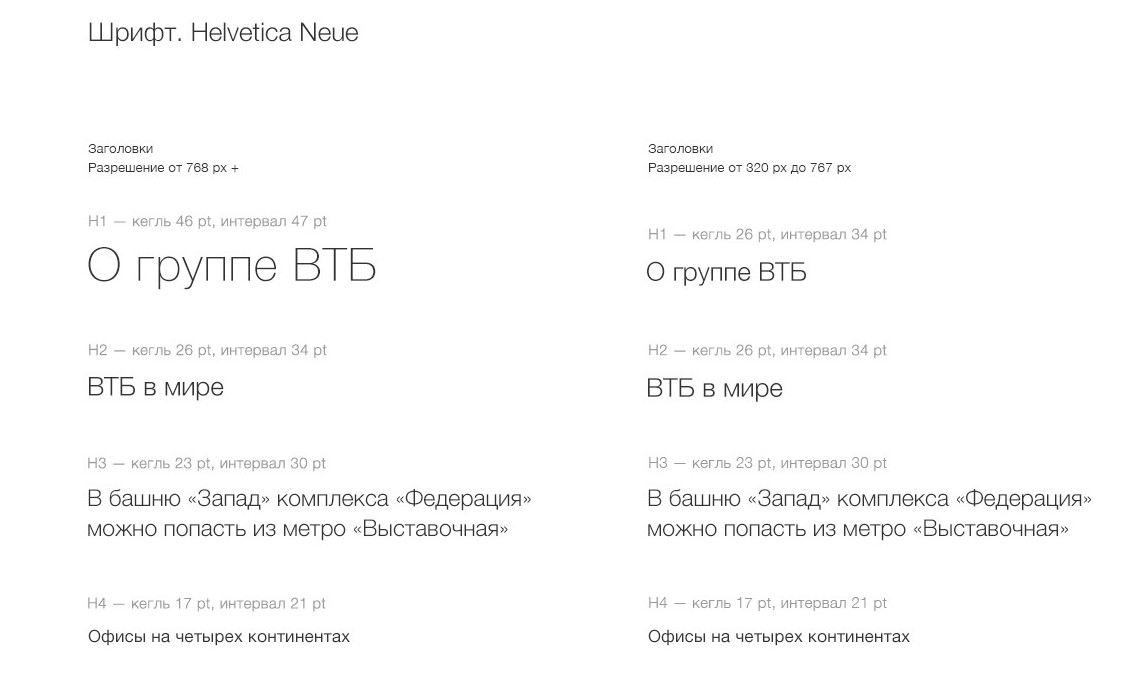
- шрифты
- отступы

Завершающей частью нашей системы стал гайд для разработчиков — свод правил и описание принципов работы на разных устройствах, операционных системах, взаимодействия элементов друг с другом. Теперь новые разделы можно собирать из готовых элементов без макетов, пользуясь только jpeg-файлом и китом.


Результаты
- Большая экономия времени для разработчиков и для клиентов. Сокращается количество итераций при создании новых страниц.
- Увеличивается продуктивность. Проект быстро передается фронтенд-разработчику, который видит принцип работы и размеры каждого блока, и может сверстать страницу без макета.
- Консистентный дизайн и улучшенный UX. У всех элементов разных разделов сайта единый вид и предсказуемый сценарий использования.
Планы на будущее
Система должна быть гибкой и иметь эволюционный потенциал, чтобы применить ее для обновления интернет-банка, приложения и другие проектов бренда, например, печатной рекламы.
При следующем обновлении дизайна ВТБ сможет использовать готовый логотип, цвета, фоны и теоретическую часть.